とうこ(@toko_ouchiworks)です。
この記事ではWordPressの有料テーマ「THE THOR(ザ・トール)」のパーツスタイルの一覧と使い方を紹介します。
THE THORには、マーカーやラベル、ボタンやボックスなどがワンクリックで設定できるパーツスタイルが備わっています。
パーツスタイルは種類がたくさんあるので、記事を書く前にどのような装飾があるのかがわかる一覧があるとイメージしやすいですよね。
この記事を読むと、装飾の一覧を確認しながら記事を書くことができます。また、THE THORの購入を検討している方は、自分の好みの装飾があるか事前に確認することができますよ。
知りたい項目を目次からクリックしてくださいね。
[adcode]
スタイル
「スタイル」は、投稿記事の編集画面のツールバーから選択します。

マーカー
「マーカー」は太さが3種類、色は6種類から選ぶことができます。
マーカー一覧
- クリックしてマーカー一覧を表示
- マーカー(太)レッド マーカー(中)レッド マーカー(細)レッド
マーカー(太)ブルー マーカー(中)ブルー マーカー(細)ブルー
マーカー(太)イエロー マーカー(中)イエロー マーカー(細)イエロー
マーカー(太)ピンク マーカー(中)ピンク マーカー(細)ピンク
マーカー(太)グリーン マーカー(中)グリーン マーカー(細)グリーン
マーカー(太)グレー マーカー(中)グレー マーカー(細)グレー
マーカーの使い方
- クリックしてマーカーの使い方を表示
- マーカーしたい文字を選択します。

ツールバーにある【スタイル】の【マーカー】から使いたいマーカーの太さと色を選んでください。

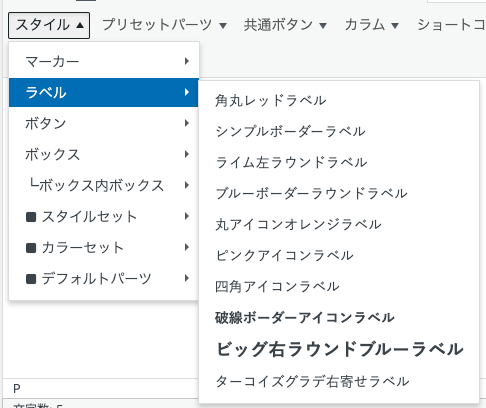
ラベル
「ラベル」は10種類から選ぶことができます。
ラベル一覧
- クリックしてラベル一覧を表示
- 角丸レッドラベル
シンプルボーダーラベル
ライム左ラウンドラベル
ブルーボーダーラウンドラベル
丸アイコンオレンジラベル
ピンクアイコンラベル
四角アイコンラベル
波線ボーダーアイコンラベル
ビッグ右ラウンドブルーラベル
ターコイズグラデ右寄せラベル
ラベルの使い方
- クリックしてラベルの使い方を表示
- ラベルしたい文字を選択します。

ツールバーにある【スタイル】の【ラベル】から使いたいラベルを選んでください。

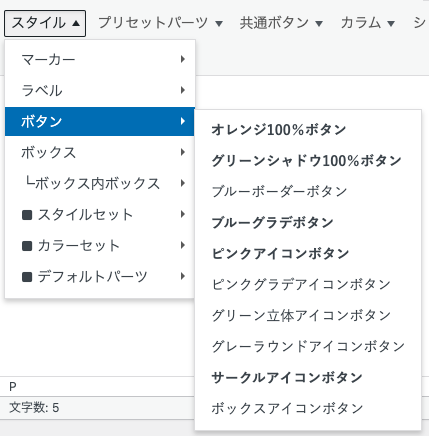
ボタン
「ボタン」は10種類から選ぶことができます。
ボタン一覧
- クリックしてボタン一覧を表示する
- オレンジ100%ボタン
ボタンの使い方
- クリックしてボタンの使い方を表示する
- ツールバーにある【スタイル】の【ボタン】から使いたいボタンを選んでください。

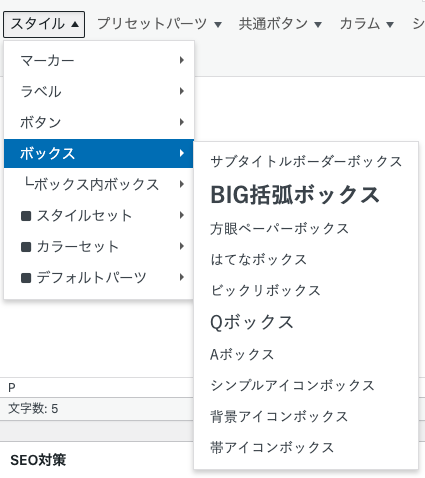
ボックス
「ボックス」は10種類から選ぶことができます。
ボックス一覧
- クリックしてボックス一覧を表示する
-
サブタイトルボックスBIG括弧ボックス方眼ペーパーボックスはてなボックスビックリボックスQボックスAボックスシンプルアイコンボックス背景アイコンボックス帯アイコンボックス
ボックスの使い方
- クリックしてボックスの使い方を表示する
- ツールバーにある【スタイル】の【ボックス】から使いたいボックスを選びます。

*サブタイトルボーダーボックスの使い方

「サブタイトルボーダーボックス」のサブタイトル部分は、ツールバーの「サブタイトル編集」から記入することができます。

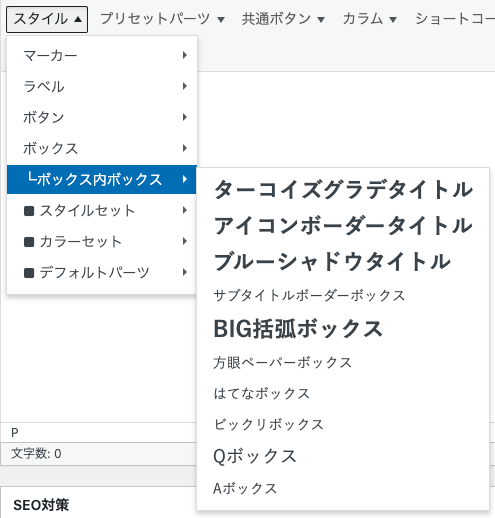
ボックス内ボックス
「ボックス内ボックス」は10種類から選ぶことができます。
ボックス内ボックス一覧
- クリックしてボックス内ボックス一覧を表示する
-
シンプルアイコンボックス
ターコイズグラデタイトルシンプルアイコンボックス
アイコンボーダータイトルシンプルアイコンボックス
ブルーシャドウタイトルサブタイトルボーダーボックスBIG括弧ボックス方眼ペーパーボックスはてなボックスビックリボックスQボックスAボックス
ボックス内ボックスの使い方
- クリックしてボックス内ボックスの使い方を表示する
- ツールバーにある【スタイル】の【ボックス】から使いたいボックスを選びます。

ボックス内の文字を選択した状態で【スタイル】の【ボックス内ボックス】を選んでください。

プリセットパーツ
「プリセットパーツ」は投稿記事の編集画面のツールバーから選択します。

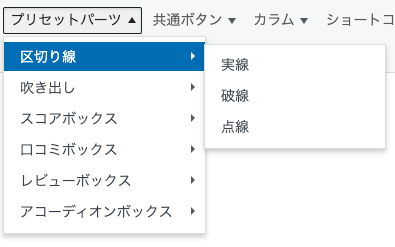
区切り線
「区切り線」は3種類から選ぶことができます。
区切り線一覧
- クリックして区切り線を表示する
- 実線
波線
点線
区切り線の使い方
- クリックして区切り線の使い方を表示する
- ツールバーにある【プリセットパーツ】の【区切り線】から使いたい太さの区切り線を選んでください。

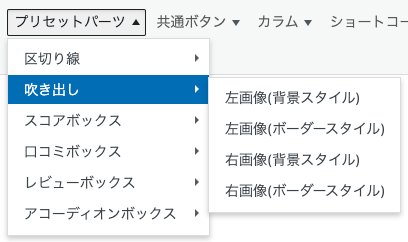
吹き出し
吹き出しは左右画像で2種類から選ぶことができます。
吹き出し一覧
- クリックして吹き出し一覧を表示する
-
Name 左画像(背景スタイル)Name 左画像(ボーダースタイル)Name 右画像(背景スタイル)Name 右画像(ボーダースタイル)
吹き出しの使い方
- クリックして吹き出しの使い方をクリックする
- ツールバーにある【プリセットパーツ】の【吹き出し】から使いたい吹き出しを選びます。

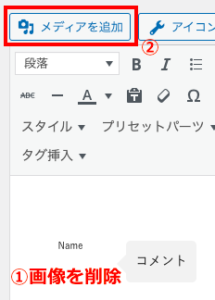
*画像を変更する場合
画像下の文字の最初の文字にカーソルを置き、画像を削除します。削除後に【メディアを追加】からお好きな画像を挿入してください。

*画像下の名称(文字)を変更する場合
文字を削除し、お好きな名称に変更してください。
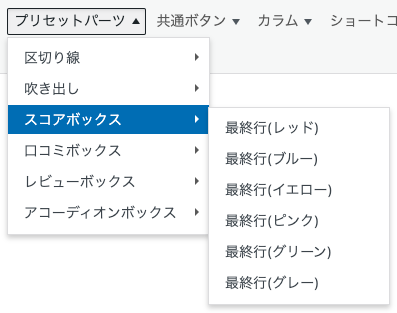
スコアボックス
「スコアボックス」は6種類の色から選ぶことができます。
スコアボックス一覧
- クリックしてスコアボックス一覧を表示する
- 最終行(レッド)
項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 総合 [star-list number=3.5] 3.5 最終行(ブルー)
項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 総合 [star-list number=3.5] 3.5 最終行(イエロー)
項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 総合 [star-list number=3.5] 3.5 最終行(ピンク)
項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 総合 [star-list number=3.5] 3.5 最終行(グリーン)
項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 総合 [star-list number=3.5] 3.5 最終行(グレー)
項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 総合 [star-list number=3.5] 3.5
スコアボックスの使い方
- クリックしてスコアボックスを表示する
- ツールバーにある【プリセットパーツ】の【スコアボックス】から使いたいスコアボックスを選びます。
 スコアボックスは投稿編集画面と投稿画面では下記のように表示されます。
スコアボックスは投稿編集画面と投稿画面では下記のように表示されます。
投稿編集画面
 投稿画面
投稿画面
項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 項目名 [star-list number=3.5] 3.5 総合 [star-list number=3.5] 3.5 項目名、総合、スコアは下記のように設定を変更してください。
・項目名:直接入力
・総合:直接入力
・スコア(星マークの塗り潰し):「star-list number=**」の**に数字を入力(小数点1桁まで)
・スコア(星マークの隣にある数字):「star-list number=**」の隣にある数字を入力(小数点1桁以上も可)
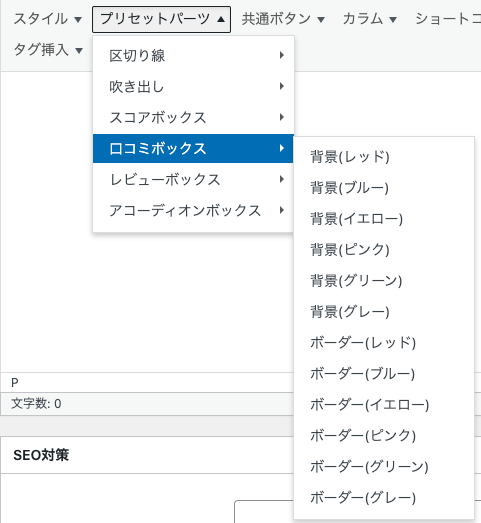
口コミボックス
「口コミボックス」はボックスが2種類、色は6種類から選ぶことができます。
口コミボックス一覧
- クリックして口コミボックス一覧を表示する
- 背景(レッド)
口コミ
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。背景(ブルー)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。背景(イエロー)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。背景(ピンク)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。背景(グリーン)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。背景(グレー)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。ボーダー(レッド)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。ボーダー(ブルー)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。ボーダー(イエロー)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。ボーダー(ピンク)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。ボーダー(グリーン)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。ボーダー(グレー)
口コミ東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
口コミボックスの使い方
- クリックして口コミボックスを表示する
- ツールバーにある【プリセットパーツ】の【口コミボックス】から使いたい口コミボックスを選びます。
 口コミボックス内の文章は直接入力して変更してください。
口コミボックス内の文章は直接入力して変更してください。
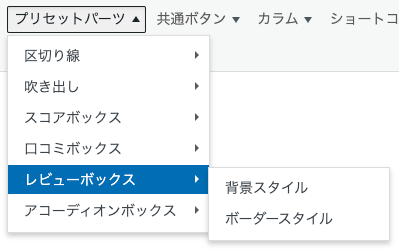
レビューボックス
「レビューボックス」は2種類から選ぶことができます。
レビューボックス一覧
- クリックしてレビューボックス一覧を表示する
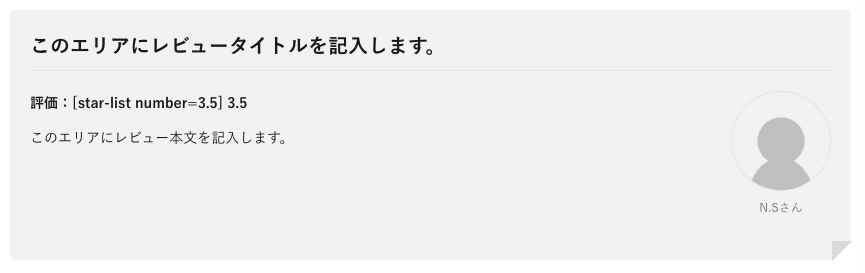
- 背景スタイル
このエリアにレビュータイトルを記入します。N.Sさん
評価:[star-list number=3.5] 3.5このエリアにレビュー本文を記入します。
ボーダースタイル
このエリアにレビュータイトルを記入します。N.Sさん評価:[star-list number=3.5] 3.5このエリアにレビュー本文を記入します。
レビューボックスの使い方
- クリックしてレビューボックスの使い方を表示する
- ツールバーにある【プリセットパーツ】の【レビューボックス】から使いたいレビューボックスを選びます。
 画像レビューボックスは投稿編集画面と投稿画面では下記のように表示されます。投稿編集画面
画像レビューボックスは投稿編集画面と投稿画面では下記のように表示されます。投稿編集画面
 投稿画面
このエリアにレビュータイトルを記入します。N.Sさん
投稿画面
このエリアにレビュータイトルを記入します。N.Sさん評価:[star-list number=3.5] 3.5このエリアにレビュー本文を記入します。
タイトルやスコア等は下記のように設定を変更してください。
・タイトル:直接入力
・評価(星マークの塗り潰し):「star-list number=**」の**に数字を入力(小数点1桁まで)
・評価(星マークの隣にある数字):「star-list number=**」の隣にある数字を入力(小数点1桁以上も可)
・画像:画像下の文字の最初の文字にカーソルを置き、画像を削除します。削除後に【メディアを追加】からお好きな画像を挿入してください。
・画像下の名称(文字):直接入力
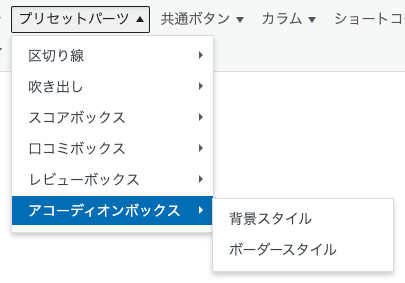
アコーディオンボックス
アコーディオンボックスは2種類から選ぶことができます。
アコーディオンボックス一覧
- クリックしてアコーディオンボックス一覧を表示する
- 背景スタイル
- タイトル
- Hこのエリアにレビュー本文を記入します。
ボーダースタイル
- タイトル
- Hこのエリアにレビュー本文を記入します。
アコーディオンボックスの使い方
- クリックしてアコーディオンボックスの使い方を表示する
- ツールバーにある【プリセットパーツ】の【アコーディオンボックス】から使いたいボックスを選びます。

[sitecard subtitle=ザ・トール url=https://ouchiworks.net/the-thor-accordion-box/]
共通ボタン
「共通ボタン」は投稿記事の編集画面のツールバーから選択します。

プライマリボタン
「プライマリボタン」は3種類から選ぶことができます。
プライマリボタン一覧
- クリックしてプライマリボタン一覧を表示する
- 右
プライマリボタンの使い方
- クリックしてプライマリボタンの使い方を表示する
- ツールバーにある【共通ボタン】の【プライマリボタン】から使いたいボタンを選びます。
 画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。
画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。

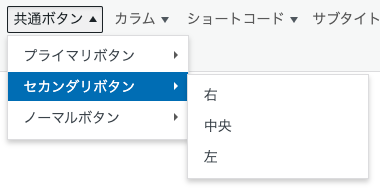
セカンダリボタン
「セカンダリボタン」は3種類から選ぶことができます。
セカンダリボタン一覧
- クリックしてセカンダリボタン一覧を表示する
- 右
セカンダリボタンの使い方
- クリックしてセカンダリボタンの使い方を表示する
- ツールバーにある【共通ボタン】の【セカンダリボタン】から使いたいボタンを選びます。
 画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。
画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。

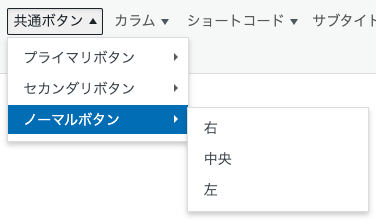
ノーマルボタン
「ノーマルボタン」は3種類から選ぶことができます。
ノーマルボタン一覧
- クリックしてノーマルボタン一覧を表示する
- 右
ノーマルボタンの使い方
- クリックしてノーマルボタンの使い方を表示する
- ツールバーにある【共通ボタン】の【ノーマルボタン】から使いたいボタンを選びます。
 画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。
画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。

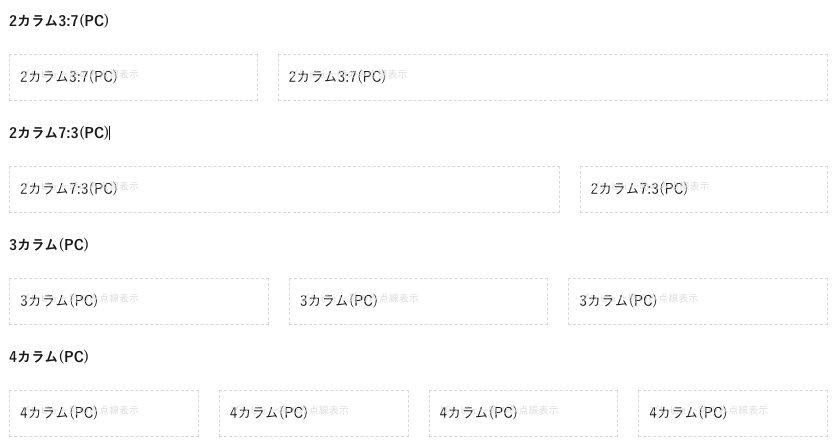
カラム
「カラム」は投稿記事の編集画面のツールバーから選択します。

各カラムの一覧は、投稿画面だけだとわかりにくいので、投稿編集画面と一緒に表示しますね。
カラム一覧
カラム一覧(投稿画面)
- クリックしてカラム一覧(投稿画面)を表示する
- 2カラム1:1(PC+スマホ)
2カラム1:1(PC+スマホ)2カラム1:1(PC+スマホ)2カラム3:7(PC+スマホ)2カラム3:7(PC+スマホ)2カラム3:7(PC+スマホ)
2カラム7:3(PC+スマホ)
2カラム7:3(PC+スマホ)
2カラム7:3(PC+スマホ)2カラム1:1(PC)
2カラム1:1(PC)2カラム1:1(PC)2カラム3:7(PC)
2カラム3:7(PC)2カラム3:7(PC)2カラム7:3(PC)
2カラム7:3(PC)2カラム7:3(PC)3カラム(PC)
3カラム(PC)3カラム(PC)3カラム(PC)4カラム(PC)
4カラム(PC)4カラム(PC)4カラム(PC)4カラム(PC)
カラム一覧(投稿編集画面)
- クリックしてカラム一覧(投稿編集画面)を表示する













 スコアボックスは投稿編集画面と投稿画面では下記のように表示されます。
スコアボックスは投稿編集画面と投稿画面では下記のように表示されます。 投稿画面
投稿画面
 口コミボックス内の文章は直接入力して変更してください。
口コミボックス内の文章は直接入力して変更してください。 画像レビューボックスは投稿編集画面と投稿画面では下記のように表示されます。投稿編集画面
画像レビューボックスは投稿編集画面と投稿画面では下記のように表示されます。投稿編集画面 投稿画面
投稿画面

 画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。
画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。
 画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。
画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。 画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。
画像ボックスのテキストにカーソルを置き、テキストやリンク先を編集します。

】目次が表示しない原因と解決方法-300x158.jpg)
】テーマ標準のお問い合わせフォームを表示しない方法-300x158.jpg)

】Googleアナリティクス4(GA4)を導入・設定する方法-300x158.jpg)
】アコーディオンボックスの使い方とカスタマイズ方法-300x158.jpg)
】ヘッダーお知らせのスクロールを停止する方法-300x158.jpg)
】目次の設定方法と使い方を画像付きで解説-300x158.jpg)
