とうこ(@toko_ouchiworks)です。
この記事では、WordPressの有料テーマ「THE THOR(ザ・トール)」の記事全体のフォントカラーを変更する方法を紹介します。
みなさんは、記事の文字色(フォントカラー)を気にされたことはありますか?
「THE THOR(ザ・トール)」のフォントカラーの初期設定は黒(#191919)です。
一般的なサイトの背景色は白なので、フォントカラーが黒だとコントラストが強めで、読者の目が疲れやすくなります。
そのため、良い記事を書いても読みづらいフォントカラーだと最後まで記事を読んでもらえず、離脱する可能性が高くなります。
この記事を読むと、記事の文字色を読者の目に優しい色に変えることができるので、あなたの記事を最後まで読んでもらう可能性が高くなりますよ。
[adcode]
おすすめのフォントカラー

記事全体のフォントカラーはグレーがおすすめです。
グレーをおすすめする理由は2つあります。
・黒よりコントラストが控え目
・目に優しい
真っ黒(#000000)だとコントラストが強すぎて目に優しくありません。
私は「#3e3e3e」を使用しています。(WordPress有料テーマ『STOCK(ストーク)』)の初期設定のフォントカラーも「#3e3e3e」です)
グレーにもいろいろあるので、下記のカラーコード見本でお好きな色を見つけてくださいね。
カラーコードの見本はこちら↓
[blogcard url=https://www.colordic.org/]
記事全体のフォントカラーを変更する方法
残念ながら、THE THOR(ザ・トール)には、記事全体のフォントカラーを変更する設定はありません。
ですので、記事全体のフォントカラーを変更するためにCSSコードを使ってフォントカラーを調整します。
CSSのことがわからない初心者の方でもコピペだけで簡単にできます。わかりやすく手順を説明しますのでご安心ください。
追加CSSにコードを記入する
記事全体のフォントカラーを変更は、下記の手順で行います。
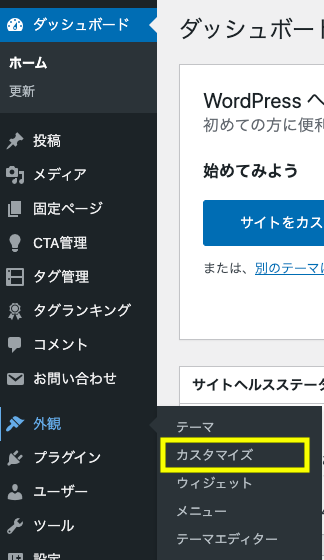
まず、ダッシュボードから「カスタマイズ」をクリックしてください。

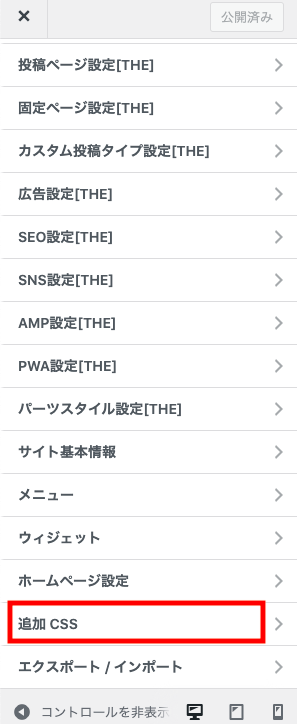
次に、カスタマイズメニューにある「追加CSS」を選択してください。

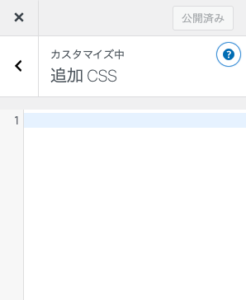
追加CSSの記入欄に以下のコードを記入してください。

- 追加CSSにコピペ
-
/* 記事全体のフォントカラー */
.postContents p, ul, ol {
color:#3e3e3e;
}
コードの記入が完了したら「公開」をクリックしてください。
これで、記事全体のフォントカラーの変更は完了です。
追加CSSに記入したコードの意味
記事全体のフォントカラーを変更するCSSコードの中身は下記のとおりです。
- 記事全体のフォントカラーを変更するCSSコード(「追加CSSにコピペ」と同じ)
-
/* 記事全体のフォントカラー */
.postContents p, ul, ol {
color:#3e3e3e;
}
・p:本文
・ul:番号なしリスト
・ol:番号付きリスト
・color:文字色(フォントカラー)
追加CSSに記入したコードは「記事全体の本文、番号なしリスト、番号付きリストのフォントカラーは◯色です」という意味になります。
フォントカラーは「#」の後にお好きなカラーコードを入力してください。(今回はグレー(#3e3e3e)にしました)
カラーコードの見本はこちら↓
[blogcard url=https://www.colordic.org/]
もし、本文だけフォントカラーを変更したい場合は、「ul」と「ol」を消して下記のコードを記入してください。
- 追加CSSにコピペ
-
/* 記事全体のフォントカラー */
.postContents p {
color:#3e3e3e;
}
なお、「/* 記事全体のフォントカラー */」はコードかどのような内容であるかがわかるように記載しました。
/**/ の間に書いたコメントは「コメントアウト」と呼ばれ、プログラム上では無視されるためプログラムの動作に影響しません。
あとでCSSを変更・修正する時にコードの内容が把握できるように、コメントアウトを上手に活用しましょう。
まとめ:記事全体のフォントカラーは目に優しい色にしよう
この記事では、ザ・トールの記事全体のフォントカラーを変更する方法を紹介しました。
ザ・トールの記事全体のフォントカラーを変更する設定がないのでCSSコードを使いましたが、意外と簡単に変更できたかと思います。
記事全体のフォントカラーを目に優しい色にして、読者にとって読みやすい記事にしましょう。




】テーマ標準のお問い合わせフォームを表示しない方法-300x158.jpg)
】目次の設定方法と使い方を画像付きで解説-300x158.jpg)
】アコーディオンボックスの使い方とカスタマイズ方法-300x158.jpg)
】目次が表示しない原因と解決方法-300x158.jpg)
】ヘッダーお知らせのスクロールを停止する方法-300x158.jpg)

】Googleアナリティクス4(GA4)を導入・設定する方法-300x158.jpg)