[outline]
ショートコード
「ショートコード」は、投稿記事の編集画面のツールバーから選択します。

目次
「目次」は任意の場所に下記のショートコードを入力すると表示することができます。
記事内広告
「記事内広告」はダッシュボードの「カスタマイズ」>「広告設定[THE]」で設定した広告(グーグルアドセンス広告または頻繁に使うアフィリエイト広告など)を任意の場所に設定することができます。
カテゴリ指定記事一覧(新着順)
カテゴリ指定記事一覧(ランダム順)
カテゴリ指定記事一覧(ランク順)
ブログカード(外部サイトリンク)
ブログカード(内部記事リンク)
「ブログカード(内部記事リンク)」は、内部記事リンク用のブログカードを設置することができます。
カスタムメニュー
カスタムメニューは、ダッシュボードの「外観」>「メニュー」で設定したカスタムメニューを設置することができます。
年指定
「年指定」は、現在の年を表示することができます。「number=0」の数字部分を変更すると、現在の年に変更した数字が加算されます。
月指定
月指定は、現在の月を表示することができます。「number=0」の数字部分を変更すると、現在の月に変更した数字が加算されます。
月指定のショートコードを挿入↓
[date-month number=0]
日指定
日指定は、現在の日を表示することができます。「number=0」の数字部分を変更すると、現在の日に変更した数字が加算されます。
日指定のショートコードを挿入↓
[date-day number=0]
スターリスト
スターリストは、商品やサービスなどの評価をわかりやすく表現する星マークを挿入することができます。
星マークは5つあり、「number=3.5」の数字を0〜5.0(小数点1桁まで)に変更すると星マークに色がつきます。
スターリストのショートコードを挿入↓
(例)評価4.2:[star-list number=4.2]
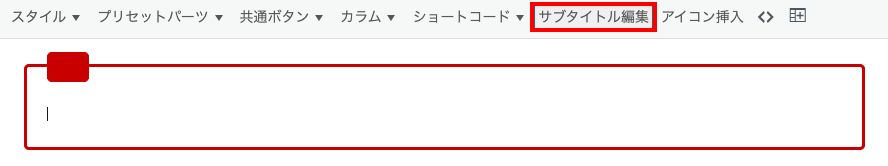
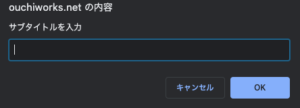
サブタイトル編集
「サブタイトル編集」では、サブタイトルボックスにタイトルを挿入することができます。


アイコン挿入
「アイコン挿入」では、投稿編集画面で記事内の任意の場所にアイコンを挿入することができます。
アイコン挿入の使い方
- クリックしてアイコン挿入の使い方を表示する
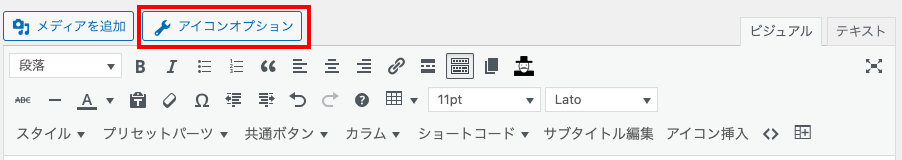
- 1:設置したいアイコンを「アイコンオプション」をクリックする。
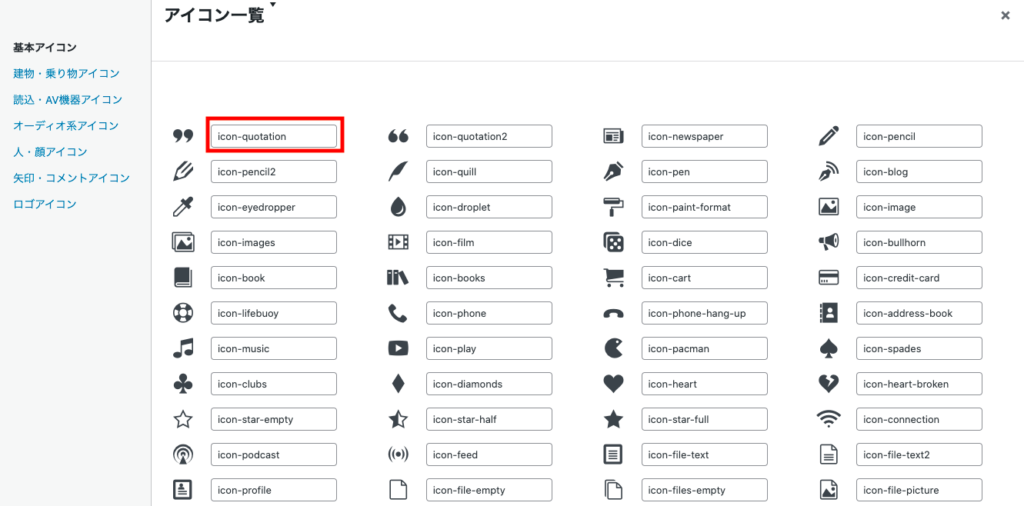
 画像2:「アイコン一覧」から設置したいアイコンの右側にあるコードをコピーする。
画像2:「アイコン一覧」から設置したいアイコンの右側にあるコードをコピーする。
 画像3:コードをコピーしたら右上の「×」をクリックして投稿編集画面に戻る。4:ツールバーにある「アイコン挿入」をクリックする。
画像3:コードをコピーしたら右上の「×」をクリックして投稿編集画面に戻る。4:ツールバーにある「アイコン挿入」をクリックする。
 画像5:「2」でコピーしたアイコンのコードを貼り付けて「OK」をクリックする。
画像5:「2」でコピーしたアイコンのコードを貼り付けて「OK」をクリックする。

<>(HTMLを挿入)
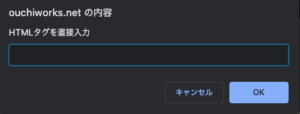
「<>」では、記事内の任意の場所にHTMLタグを挿入することができます。
- クリックしてHTML挿入の使い方を表示する
- 1:ツールバーにある「<>」をクリックする。
 画像2:HTMLタグを入力して「OK」をクリックする。
画像2:HTMLタグを入力して「OK」をクリックする。

スマホテーブル横スクロール
「スマホテーブル横スクロール」では、スマホ用の横スクロールするテーブル(表)を設置することができます。
通常のテーブルとの違いを比較して説明しますね。
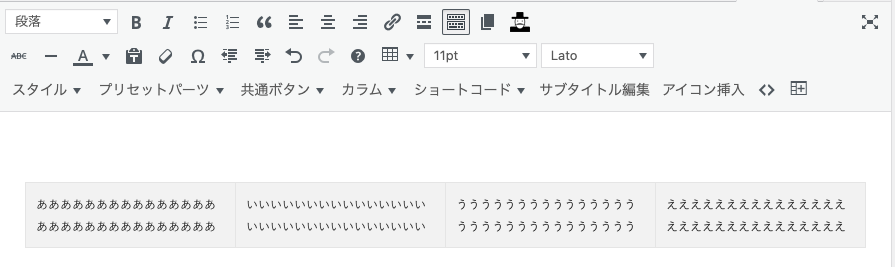
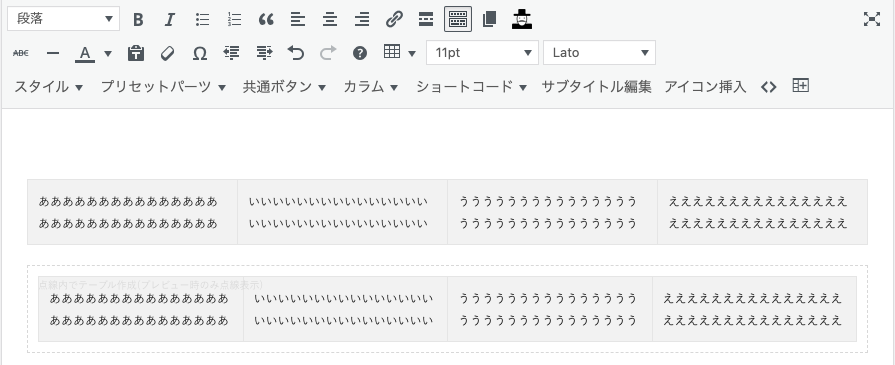
ツールバーの「テーブル」で通常のテーブルを作ると、PCとスマホでは下記のように表示されます。

PC表示
| ああああああああああああああああああああああああああああああ | いいいいいいいいいいいいいいいいいいいいいいいいいいいいいい | うううううううううううううううううううううううううううううう | ええええええええええええええええええええええええええええええ |
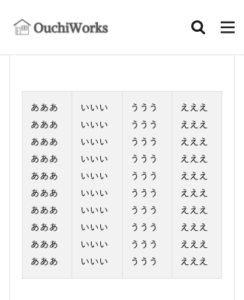
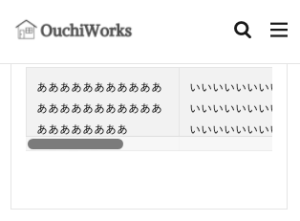
スマホ表示

「スマホテーブル横スクロール」をクリックしてできたボックスの中にテーブルを挿入します。

PCとスマホでは下記のように表示されます。なお、PC表示は通常のテーブルと変わりません。
PC表示
| ああああああああああああああああああああああああああああああ | いいいいいいいいいいいいいいいいいいいいいいいいいいいいいい | うううううううううううううううううううううううううううううう | ええええええええええええええええええええええええええええええ |
スマホ表示

「スマホテーブル横スクロール」を使うと、スマホでスクロールができるようになるので大変便利です。
まとめ

この記事ではザ・トールのパーツスタイルの一覧と使い方を紹介しました。
記事作成やザ・トールの購入を検討されている方などのお役に立てれば幸いです。ぜひご活用ください。
パーツスタイル一覧と使い方をもう1度振り返りたい方は、こちらの目次からご覧ください。
[outline]

 画像2:「アイコン一覧」から設置したいアイコンの右側にあるコードをコピーする。
画像2:「アイコン一覧」から設置したいアイコンの右側にあるコードをコピーする。 画像3:コードをコピーしたら右上の「×」をクリックして投稿編集画面に戻る。4:ツールバーにある「アイコン挿入」をクリックする。
画像3:コードをコピーしたら右上の「×」をクリックして投稿編集画面に戻る。4:ツールバーにある「アイコン挿入」をクリックする。 画像5:「2」でコピーしたアイコンのコードを貼り付けて「OK」をクリックする。
画像5:「2」でコピーしたアイコンのコードを貼り付けて「OK」をクリックする。
 画像2:HTMLタグを入力して「OK」をクリックする。
画像2:HTMLタグを入力して「OK」をクリックする。

】目次が表示しない原因と解決方法-300x158.jpg)
】アコーディオンボックスの使い方とカスタマイズ方法-300x158.jpg)
】テーマ標準のお問い合わせフォームを表示しない方法-300x158.jpg)

】Googleアナリティクス4(GA4)を導入・設定する方法-300x158.jpg)

】ヘッダーお知らせのスクロールを停止する方法-300x158.jpg)
