とうこ(@toko_ouchiworks)です。
THE THOR(ザ・トール)にはお問い合わせフォーム機能が標準で備わっています。
プラグイン「Contact Form 7」のお問い合わせフォームを使用するためにテーマ標準のお問い合わせフォームを非表示にしたところ、ザ・トールのお問い合わせフォームが「Contact Form 7」の後ろに続いて表示されるというエラーが発生しました。
このエラーの原因は、お問い合わせフォームのページのスラッグ「contact」の文字列によるものでした。
この記事では、ザ・トールのお問い合わせフォームをすでに使用している方が「Contact Form 7」のお問い合わせフォームを使用するためにテーマ標準のお問い合わせフォームを非表示にしたにもかかわらずお問い合わせフォームが2つ表示された時に、テーマ標準のお問い合わせフォームを表示しないようにする方法を解説します。
お問い合わせページのスラッグを「contact」にしている方は必見です。
ザ・トールのお問い合わせフォーム機能を使いたい方はこちら
[sitecard subtitle=ザ・トール url=https://ouchiworks.net/the-thor-contact-form/]
[adcode]
エラー内容:お問い合わせフォームが2つ表示される
私のこのサイトのお問い合わせページを「固定ページ」で「contact」というスラッグで作成していました。

ですので、通常は「https://ouchiworks.net/contact/」と入力すれば、このサイトのお問い合わせフォームを見ることができます。
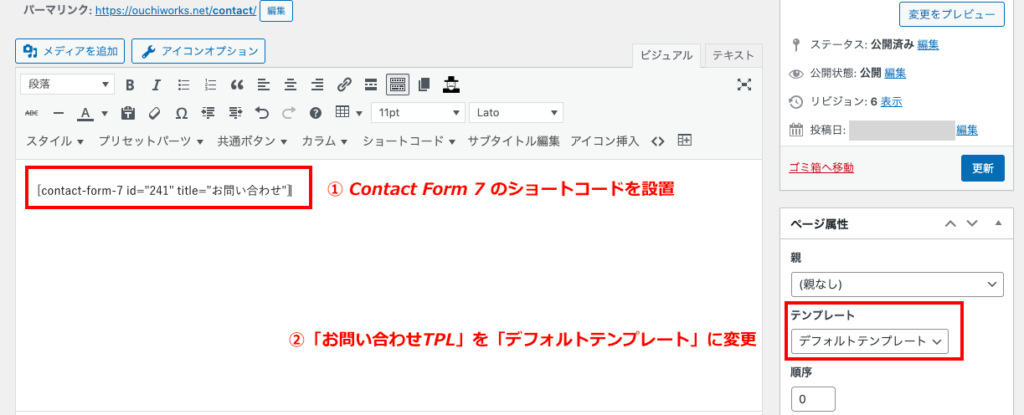
「Contact Form 7」のお問い合わせフォームを使用するにあたり、「Contact Form 7」のショートコードを設置し、問い合わせフォームのページにある【ページ属性】にある【テンプレート】を「お問い合わせTPL」から「デフォルトテンプレート」に変更し、テーマ標準のお問い合わせフォームを表示しない設定をしました。

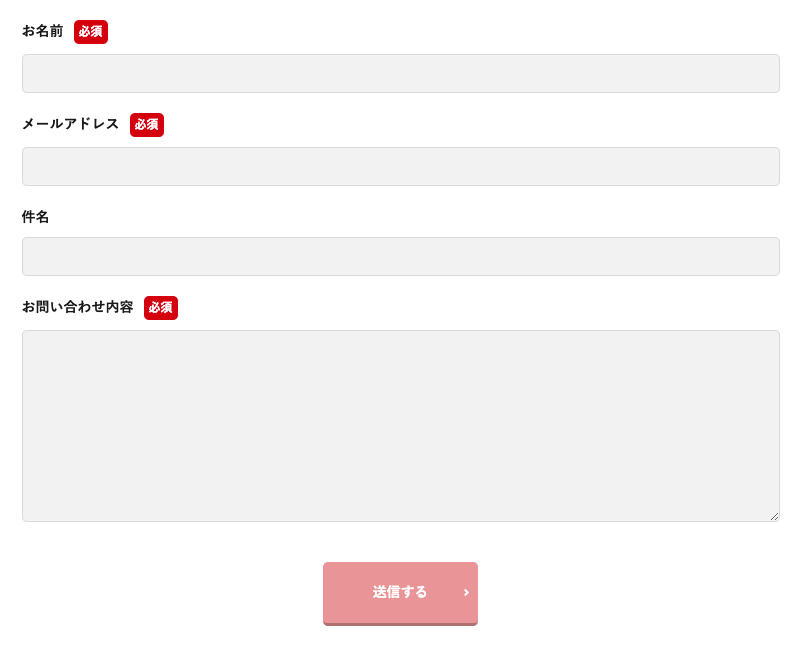
すると、ザ・トールのお問い合わせフォームが「Contact Form 7」の後ろに続いて表示されるというエラーが発生しました。
なお、このエラーは、プラグインを全て停止してブラウザのキャッシュをクリアしても改善されませんでした。


エラーの原因:お問い合わせページのスラッグ「contact」
不具合が起こる前、お問い合わせページを編集する作業はしていなかったので、プラグイン「Contact Form 7」とお問い合わせページのスラッグを疑いました。
試しに「contact」以外のスラッグ(例:otoiawase)にした固定ページを作成し「Contact Form 7」のショートコードを設置し、【ページ属性】にある【テンプレート】を「お問い合わせTPL」から「デフォルトテンプレート」に変更したところ、テーマ標準のお問い合わせページは表示されなくなりました。
結論は、スラッグを「contact」という文字列を使っていることで、1度でもテンプレート「お問い合わせTPL」を使うと「デフォルトテンプレート」に戻しても、ザ・トールのお問い合わせフォームが表示されてしまう、ということがわかりました。
エラーの対処法
このエラーの対処方法は以下のとおりです。
まだお問い合わせページを作っていない方
・お問い合わせページのスラッグを「contact」以外のものにする
すでにスラッグ「contact」でお問い合わせページを作っている方
・ザ・トールにある「page-contact.php」を削除する
ひとつずつ説明していきますね。
お問い合わせページのスラッグを「contact」以外のものにする
お問い合わせページのスラッグを「otoiawase」や「contact-form」などにすると、テンプレート「デフォルトテンプレート」に戻すと、テーマ標準のお問い合わせページは表示されなくなります。
ですので、まだお問い合わせページを作っていない方は、スラッグを「contact」以外にすることをおすすめします。
「contact」ではなく「otoiawase(おといあわせ)」という日本語の読みにしたり、「contact-*****」などというスラッグにすることで、お問い合わせに関する海外からのスパムが減ります。
とは言え、お問い合わせページのスラッグを「contact」にしてすでに使用している方っていますよね。
スラッグを変えると「URL」が変わるとリンク切れになるので、SEO(検索エンジン最適化)に悪影響を及ぼし検索順位へ悪影響があるなど、ものすごくデメリットがあります。
すでにある程度アクセスがあるサイトを運営している方は、スラッグを変更しないことを強くおすすめします。
次に、URLに「contact」が入ってもお問い合わせフォームが自動挿入しないようにする方法を説明しますね。
ザ・トールにある「page-contact.php」を削除する
ワードプレスでは、固定ページや投稿ページに表示されるデザインを決めるテンプレートファイル「phpファイル(ピー・エイチ・ピーファイル)」というものがあります。
今回は、スラッグに「contact」が入ってもお問い合わせフォームが自動挿入しない方法として、ザ・トールの中にあるphpファイル「page-contact.php」を削除することで、エラーが改善されたので、備忘録として残しておきます。
なお、ザ・トールの「page-contact.php」を削除してから3年経ちますが、今のところ不具合はありません。
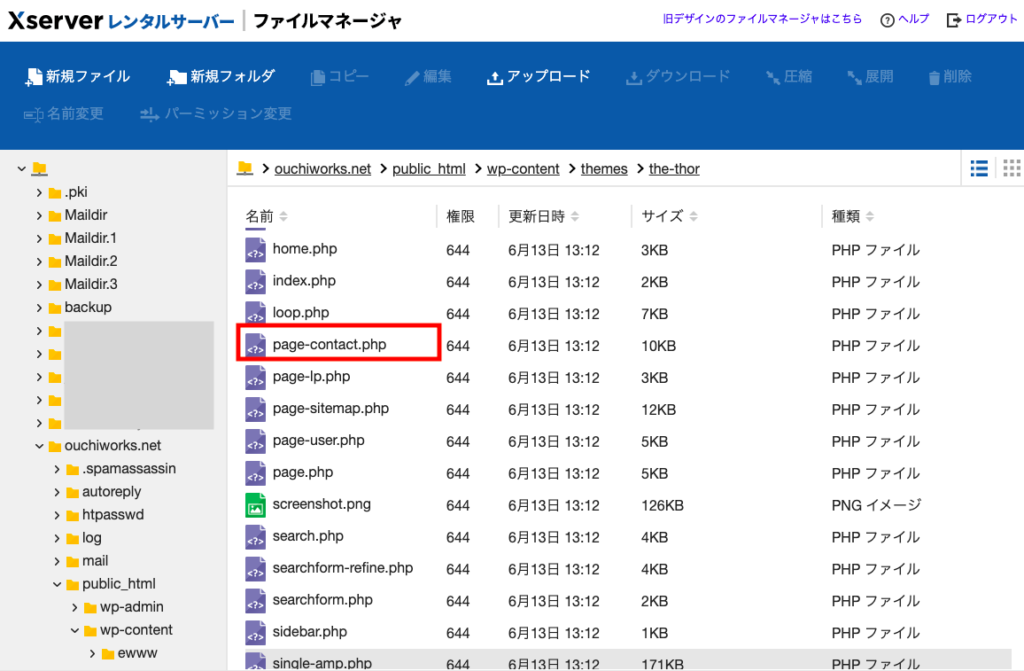
ザ・トールのphpファイル「page-contact.php」は「(自分のサイトのURL)/public_html/wp-content/themes/the-thor/」にあります。
「page-contact.php」の保存と削除は、FTP(エフティーピー:ファイル転送プロトコル)を使います。
FTPは、ネットワーク経由でファイルをやりとりする(送受信する)仕組みです。FTPソフトにはFileZilla(ファイルジラ)や「FFFTP(エフエフエフティーピー)」などがあります。
当サイトではXserver(エックスサーバー)のファイルマネージャから、「page-contact.php」の保存と削除をしました。

まとめ:お問い合わせページのスラッグを「contact」にしている方は要注意
スラッグ「contact」は、お問い合わせフォームがあるページを作る際に使用する可能性が高いスラッグ名です。
ザ・トールでは、スラッグを「contact」という文字列を使っていることで、1度でもテンプレート「お問い合わせTPL」を使うと「デフォルトテンプレート」に戻しても、ザ・トールのお問い合わせフォームが表示されてしまう、という不具合が発生することがわかりました。
ですので、まだお問い合わせページを作っていない方は、スラッグを「contact」以外にすることをおすすめします。
もし、すでにある程度アクセスがあるサイトを運営している方は、スラッグを変更しない代替策としてphpファイル「page-contact.php」を削除することをおすすめします。
削除する際は必ずバックアップとして「page-contact.php」を保存しておいてくださいね。

】テーマ標準のお問い合わせフォームを表示しない方法.jpg)





】目次が表示しない原因と解決方法-300x158.jpg)
】アコーディオンボックスの使い方とカスタマイズ方法-300x158.jpg)
】ヘッダーお知らせのスクロールを停止する方法-300x158.jpg)
】目次の設定方法と使い方を画像付きで解説-300x158.jpg)