とうこ(@toko_ouchiworks)です。
THE THOR(ザ・トール)には、記事内でボタンをクリックすると文章を折りたたみ(開閉)をするボックス「アコーディオンボックス」を埋め込む機能があります。
- クリックをすると開きます
- クリックしてくださりありがとうございます
この記事では、ザ・トールのアコーディオンボックスの使い方とカスタマイズ方法について紹介します。
この記事を読むことで、必要な情報を任意で表示することができるので、読者に必要な情報を見つけてもらう可能性を高めることができますよ。
[adcode]
アコーディオンボックスの効果
アコーディオンボックスとは、クリックで開閉できるボックスのことです。別名アコーディオンメニューとも言います。
WordPress(ワードプレス)でアコーディオンボックスを使う場合は、HTMLやCSSを編集したりプラグインを利用しなければなりませんが、ザ・トールでは標準で機能が備わっています。
例として、私はアコーディオンボックスを更新履歴を残すために使用しています。
でも、更新履歴を見たくない読者にとってはいらない情報なので、見たくないストレスによりサイトからの離脱につながる可能性があります。
アコーディオンボックスを活用することで、必要な情報を任意で表示することができるので、読者が必要な情報を得ることができます。
また、必要な情報をまとめることができるので、より読者に必要な情報を見つけてもらう可能性を高めることができます。
THE THORのアコーディオンボックスは2種類ある
THE THOR(ザ・トール)のアコーディオンボックスは2種類あります。
- 背景スタイル(サンプル)
- ・ここにテキストを入力
- ボーダースタイル(サンプル)
- ・ここにテキストを入力
アコーディオンボックスの使い方
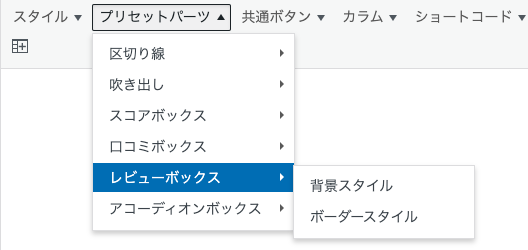
アコーディオンボックスは、ビジュアルエディターのプリセットパーツから設置します。

アコーディオンボックスの使い方の注意点
アコーディオンボックスを使う時の注意点は下記の3つです。
・【returnキー】だけを押すと表示されないボックスが作られる
・アコーディオンボックスを終了する時は【returnキー】を2回押す
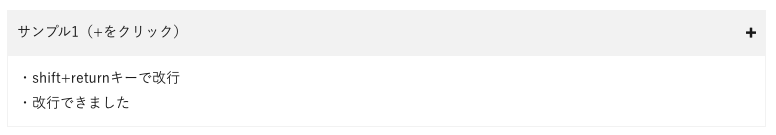
下記のアコーディオンボックスのように文章を改行したい場合は、【shiftキー】を押しながら【returnキー】を押してください。

- サンプル1(+をクリック)
- ・shift+returnキーで改行
・改行できました
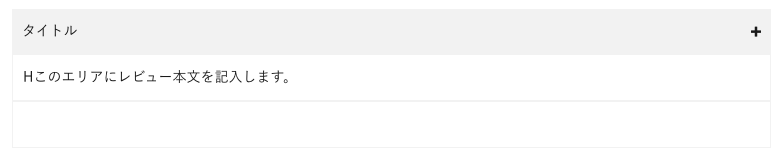
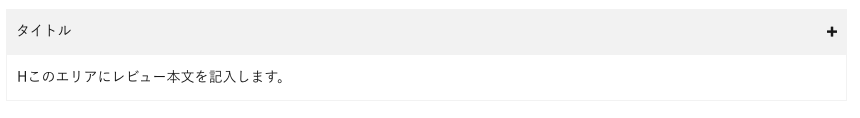
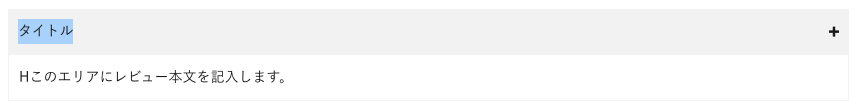
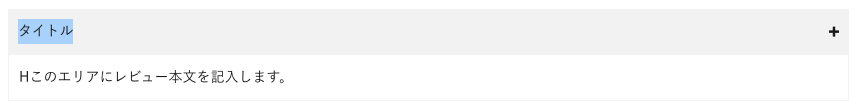
【returnキー】だけを押すと下記のようになります。

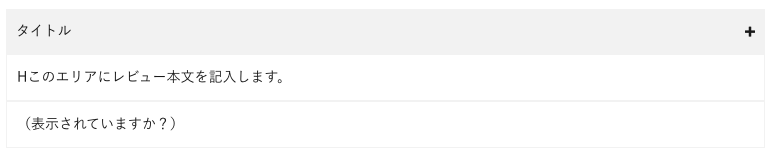
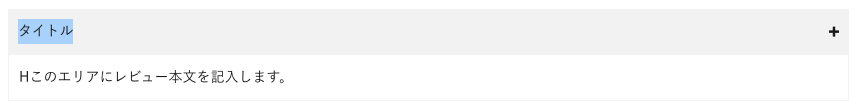
【returnキー】だけを押して表示されたボックスに文章を入力しても、入力した文章(「表示されていますか?」)は表示されません。

- タイトル
- Hこのエリアにレビュー本文を記入します。
- 「表示されていますか?」
慣れるまで大変だと思いますが、アコーディオンボックスを改行する時は【shiftキー】を押しながら【returnキー】、終了する時は【returnキー】を2回押してください。
アコーディオンボックスのカスタマイズ
アコーディオンボックスは文字、背景、枠の色を変えることができます。
アコーディオンボックスの文字に色をつける
下記の操作をすると、アコーディオンボックスに文字に色をつけることができます。

参考例
- タイトル (スタイル > カラーセット > 文字色 > ヴィヴィットトーン > ブルー)
- Hこのエリアにレビュー本文を記入します。 (スタイル > カラーセット > 文字色 > ヴィヴィットトーン > ブルー)
まず、アコーディオンボックスを設置します。

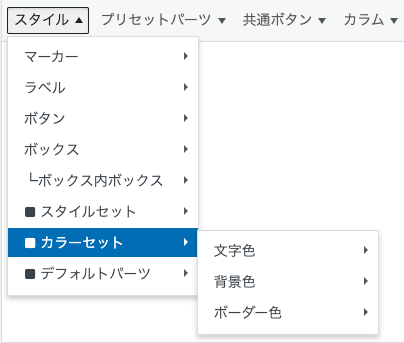
次に文字を選択してから「スタイル>カラーセット>文字色」で色を選んでください。

アコーディオンボックスの背景に色をつける
下記の操作をすると、アコーディオンボックスに背景に色をつけることができます。
- タイトル (スタイル > カラーセット > 背景色 > ヴィヴィットトーン > イエロー)
- Hこのエリアにレビュー本文を記入します。 (スタイル > カラーセット > 背景色 > ヴィヴィットトーン > ライム)

アコーディオンボックスの枠に色をつける
下記の操作をすると、アコーディオンボックスの枠に色をつけることができます。
- タイトル(タイトルのボックスの枠に色をつけることはできません)
- Hこのエリアにレビュー本文を記入します。(スタイル > カラーセット > ボーダー色 > ヴィヴィットトーン > オレンジ)
- タイトル (タイトルのボックスの枠に色をつけることはできません)
- Hこのエリアにレビュー本文を記入します。 (スタイル > カラーセット > ボーダー色 > ヴィヴィットトーン > オレンジ)

まとめ
ザ・トールでは、アコーディオンボックスろ埋め込む機能が標準で備わっています。
アコーディオンボックスを簡単に設置できるだけでなく、アコーディオンボックスの文字、背景、枠の色を変えることもできます。
気に入ったアコーディオンボックスができたら、テキストエディタからコードをテキストファイルなどにコピーして適宜貼り付けるようにすると作業効率があがりますよ。

】アコーディオンボックスの使い方とカスタマイズ方法.jpg)


】目次の設定方法と使い方を画像付きで解説-300x158.jpg)

】テーマ標準のお問い合わせフォームを表示しない方法-300x158.jpg)

】ヘッダーお知らせのスクロールを停止する方法-300x158.jpg)

】目次が表示しない原因と解決方法-300x158.jpg)