とうこ(@toko_ouchiworks)です。
この記事では、THE THOR(ザ・トール)のヘッダーお知らせのスクロールを停止(ストップ)する方法を画像を使って解説します。
この記事がおすすめの方
・THE THOR(ザ・トール)のヘッダーお知らせのスクロールを停止したい方
・THE THOR(ザ・トール)のヘッダーお知らせをカスタマイズしたい方
THE THOR(ザ・トール)の「ヘッダーお知らせ」とは?
THE THOR(ザ・トール)の「ヘッダーお知らせ」とは以下のものです。

通常設定では、「表示」を選択すると「お知らせ」に登録した文章が右から左へ流れます。
最初は「ヘッダーお知らせ」を表示していたのですが、
「ヘッダーにある流れるお知らせ文章を読む方はどれくらいいるのだろう」
「そもそも動きがある表示が好きではない人もいるのでは?」
と疑問を持つようになりました。
ですので、「ヘッダーお知らせ」のスクロールを停止(ストップ)してみることを試したので、みなさんに共有しますね。
THE THOR(ザ・トール)の「ヘッダーお知らせ」を停止(ストップ)する方法
残念ながら、THE THOR(ザ・トール)には「ヘッダーお知らせ」のスクロールを停止する設定はありません。
ですので、「ヘッダーお知らせ」のスクロールを停止するために、CSSコードを使います。
CSSのことがわからない初心者の方でもコピペだけで簡単にできます。わかりやすく手順を説明しますのでご安心ください。
「ヘッダーお知らせ」のスクロールの動きは、CSSを使って表現されているので、次の手順で「ヘッダーお知らせ」がスクロールするCSSを無効にして、画面中央に固定表示するように変更します。
追加CSSにコードを記入する
「ヘッダーお知らせ」のスクロールを無効にして、画面中央に固定表示するために、下記の手順で行います。
※カスタマイズは自己責任でお願いします。
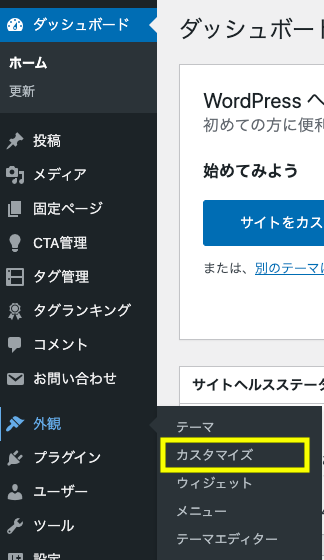
まず、ダッシュボードから「カスタマイズ」をクリックします。

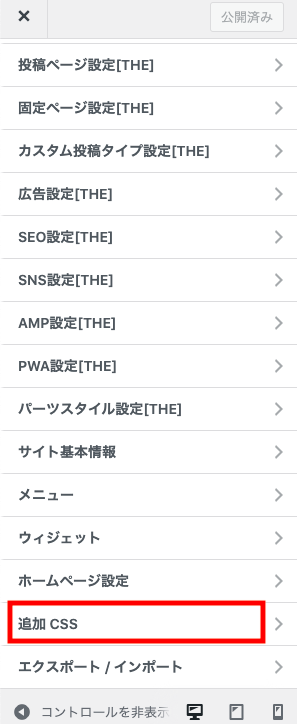
次に、カスタマイズメニューにある「追加CSS」を選択します。

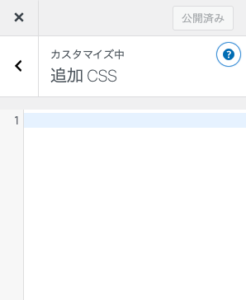
追加CSSの記入欄に以下のコードを記入してください。

- 追加CSSにコピペ
-
/* 「ヘッダーお知らせ」を画面中央に固定表示する */
.infoHead__text {
animation: initial;
padding-left: 0;
display: block;
text-align: center;
}
コードの記入が完了したら「公開」をクリックしてください。
これで、「ヘッダーお知らせ」のスクロールを無効にして、画面中央に固定表示する変更は完了です。
なお、文章が固定表示になるので長い文章だと文章が表示しきれない場合があります。必ず表示を確認してください。
追加CSSに記入したコードの意味
「ヘッダーお知らせ」のスクロールを無効にして、画面中央に固定表示するCSSコードの中身は下記のとおりです。
- 「ヘッダーお知らせ」を画面中央に固定表示するCSSコード(「追加CSSにコピペ」と同じ)
- /* 「ヘッダーお知らせ」を画面中央に固定表示する */
.infoHead__text {
animation: initial;
padding-left: 0;
display: block;
text-align: center;
}
・infoHead__text:ヘッダーお知らせのテキスト
・animation: initial;:アニメーションのスタイルを解除する(無効にする)
→ 左から右にスクロールするアニメーションを無効にする
・padding-left: 0;:左側の余白を0にする(余白なし)
・display: block;:要素を横までいっぱいに広げて縦に並べる
(ここでの「要素」は「ヘッダーお知らせのテキスト」を意味する)
・text-align: center;:文字や画像の水平方向の揃え方を「中央(center)」に指定する
追加CSSに記入したコードは「ヘッダーお知らせのテキスト(文字)のアニメーション(右から左にスクロールする設定)を無効にして、左側の余白をなくして、テキストを左端から右端まで表示できる状態にして、中央揃えにして固定表示する」という意味になります。
なお、もしテキストを左(または右)に寄せたい場合は、「text-align: center;」の「center」を「left」(左)または「right」(右)に変更してください。
また、左側に余白をつけたい場合は、「padding-left: 0;」の「0;」を「30px;」や「10px;」など適宜してください。
padding-leftの使い方や余白を指定する方法を解説はこちら↓
[blogcard url=https://webukatu.com/wordpress/blog/17622/]
text-alignの使い方や文字や画像を左右寄せ、中央揃えにする方法の解説はこちら↓
[blogcard url=https://udemy.benesse.co.jp/design/web-design/text-align.html]
なお、「/* 「ヘッダーお知らせ」を画面中央に固定表示する */」はコードがどのような内容であるかがわかるように記載しました。
/**/ の間に書いたコメントは「コメントアウト」と呼ばれ、プログラム上では無視されるためプログラムの動作に影響しません。
あとでCSSを変更・修正する時にコードの内容が把握できるように、コメントアウトを上手に活用しましょう。
まとめ:ヘッダーお知らせを見やすくしよう
この記事では、THE THOR(ザ・トール)のヘッダーお知らせのスクロールを停止する方法を紹介しました。
ザ・トールのヘッダーお知らせのスクロールを停止する設定がないのでCSSコードを使いましたが、意外と簡単に変更できたかと思います。
私は動きがある表示が好きではないのですが、ヘッダーにある流れるお知らせ文章は電光掲示板のように読者の注意をひいて魅力的ですので、あなたにとって(読者にとって)読みやすいのはどちらかを考えて試してみてください。

】ヘッダーお知らせのスクロールを停止する方法.jpg)

】Googleアナリティクス4(GA4)を導入・設定する方法-300x158.jpg)


】テーマ標準のお問い合わせフォームを表示しない方法-300x158.jpg)
】目次の設定方法と使い方を画像付きで解説-300x158.jpg)
】アコーディオンボックスの使い方とカスタマイズ方法-300x158.jpg)

】目次が表示しない原因と解決方法-300x158.jpg)