とうこ(@toko_ouchiworks)です。
この記事では、WordPress(ワードプレス)の記事に設置したイメージマップ(クリッカブルマップ)を、パソコン以外のデバイス(タブレットやスマホ)も正常に表示できるようレスポンシブ対応する方法を解説します。
この記事を読むとできるようになること
・ワードプレスの記事に設置したイメージマップ(クリッカブルマップ)をレスポンシブ対応することができる
[adcode]
イメージマップ(クリッカブルマップ)の作り方
イメージマップ(クリッカブルマップ)は「HTML Imagemap Generator(HTMLイメージマップ ジェネレーター)」を使うと簡単に作成することができます。
イメージマップの作成手順はこちらの記事をご参照ください
[sitecard subtitle=WordPress url=https://ouchiworks.net/image-map/]
この記事では、以下のようなイメージマップを用意しました。(積み木の画像をクリックしてみてください)

「HTML Imagemap Generator(HTMLイメージマップ ジェネレーター)」では、イメージマップ を作成することができるのですが、1つ問題があります。
それは、スマホやタブレットなどパソコン以外のデバイスやブラウザの種類によって「イメージマップをずれてしまう」ということです。
イメージマップではHTMLで「areaタグ(area要素)」を使いリンク箇所の領域を指定します。
スマホやタブレットの場合、パソコンと比べて画面幅が小さくなるため画像サイズは縮小されてしまいます。しかし、レスポンシブ対応にしていないと、area要素のサイズはそのままであるため、リンク箇所がずれてしまいます。
ですので、どのデバイスから見てもイメージマップが正常に表示されるように、イメージマップをレスポンシブ対応しましょう。
ワードプレスに設置したイメージマップをレスポンシブ対応にする方法
ワードプレスに設置したイメージマップをレスポンシブ対応する手順は以下のとおりです。
① 「jQuery RWD Image Maps」をダウンロードする
②「jQuery RWD Image Maps」をサーバーにアップロードする
③ ワードプレスのテーマにコードを設置する
「jQuery RWD Image Maps」のファイルをダウンロードする
イメージマップをレスポンシブ対応するには「jQuery RWD Image Maps」に必要なファイルをダウンロードします。
これは「jQuery」のプラグインです。ですので、ワードプレスのダッシュボードにある「プラグイン」の新規追加から検索しても表示されまないため、自分でダウンロードする必要があります。
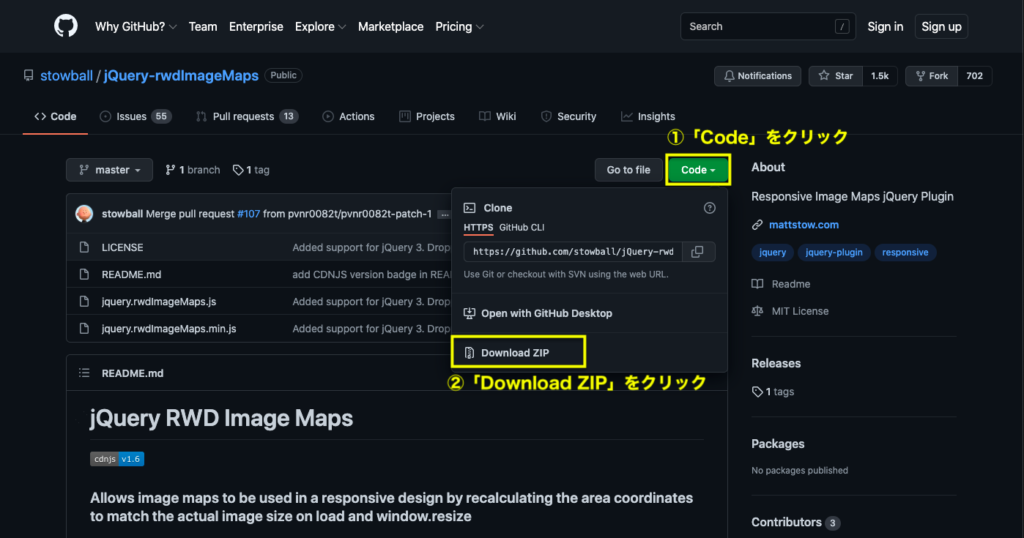
まず、GitHub社の「jQuery RWD Image Maps」の配布ページにアクセスします。
[blogcard url=https://github.com/stowball/jQuery-rwdImageMaps]
次に緑色の「Code」をクリックします。クリックするとメニューが表示されるので「Download ZIP」をクリックします。

「Download ZIP」をクリックすると、「jQuery-rwdImageMaps-master.zip」というZIPファイルがダウンロードできます。

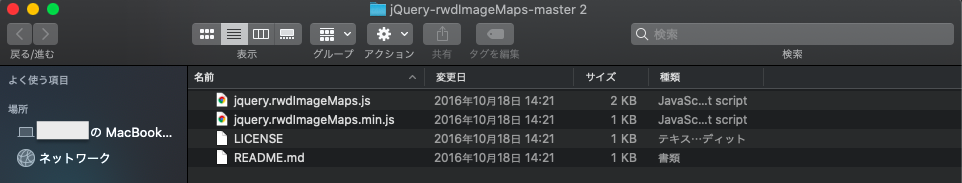
このZIPファイルを解凍すると、4つのファイルがあります。

「jQuery RWD Image Maps」をサーバーにアップロードする
この記事では、「jQuery RWD Image Maps」のファイルをエックスサーバーにアップロードする手順を紹介します。
エックスサーバー以外のレンタルサーバーを使用している方や、FTPでファイルを転送したい方は各自で調べてください。
「(サーバー名) ファイル アップロード」で検索すると、サーバーへのアップロードする方法が見つかると思います。
エックスサーバーにアップロードする手順は以下のとおりです。
① サーバーにログインする
②「ファイル管理」を開く
③ 目的の階層にファイルをアップロードする
サーバーにログインする
エックスサーバーにログインします。
[blogcard url=https://px.a8.net/svt/ejp?a8mat=3HE4FL+3PYLFM+CO4+609HU]

「ファイル管理」を開く
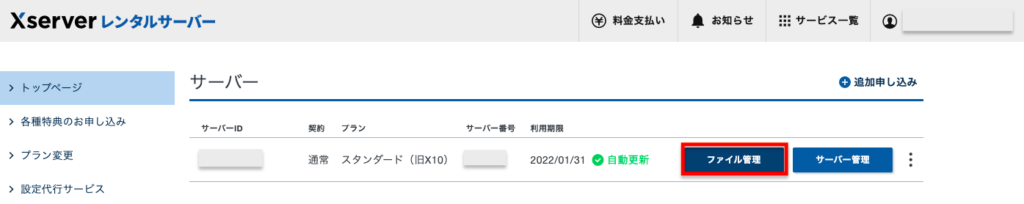
「サーバー」の項目にある「ファイル管理」をクリックします。

「ファイル管理」を開くと以下のような画面が表示されます。

目的の階層にファイルをアップロードする
「jQuery RWD Image Maps」のファイルをアップロードする場所は以下のとおりです。
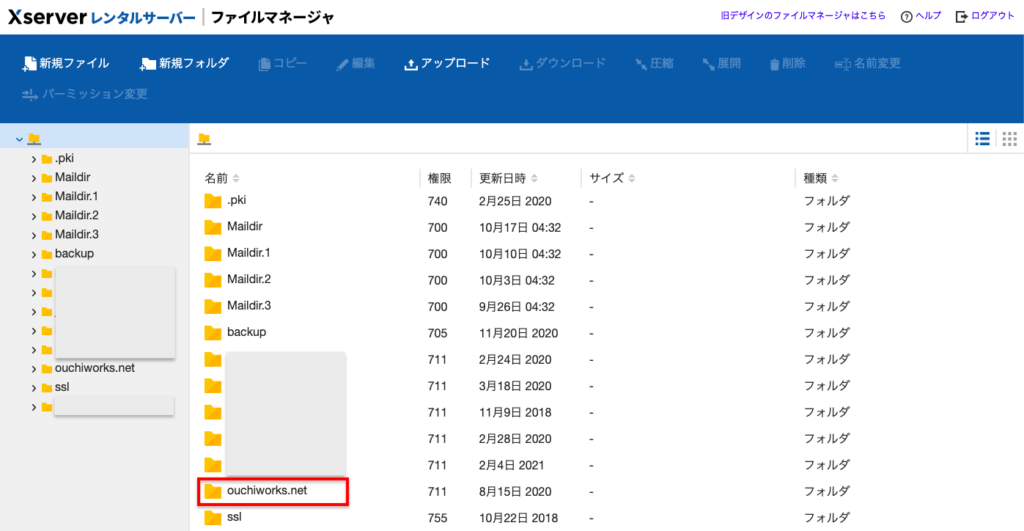
(ドメイン名)/public_html/wp-content/uploads/
まず「自分のサイトと同じ名前のファイル」をクリックします。(当サイトのドメインの場合は「ouchiworks.net」をクリックします)

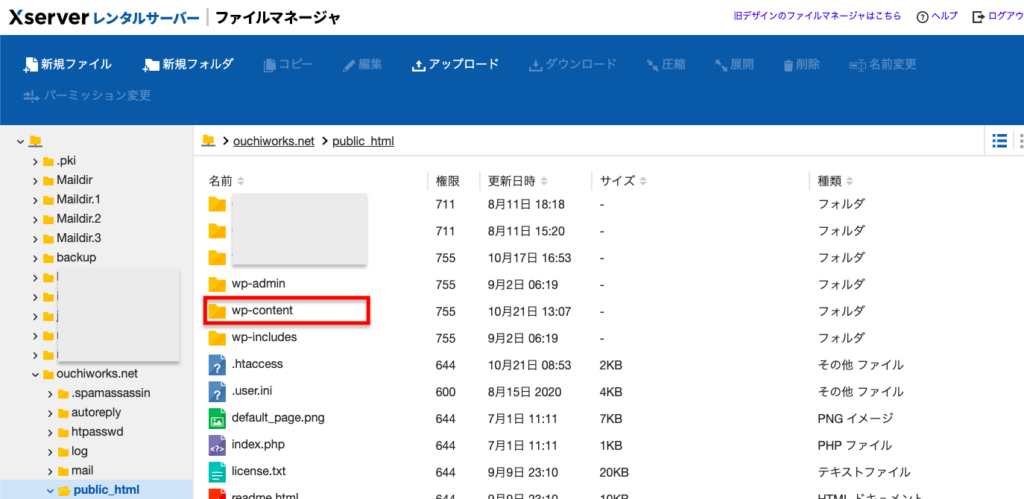
次に「public_html」をクリックします。

「wp-content」をクリックします。

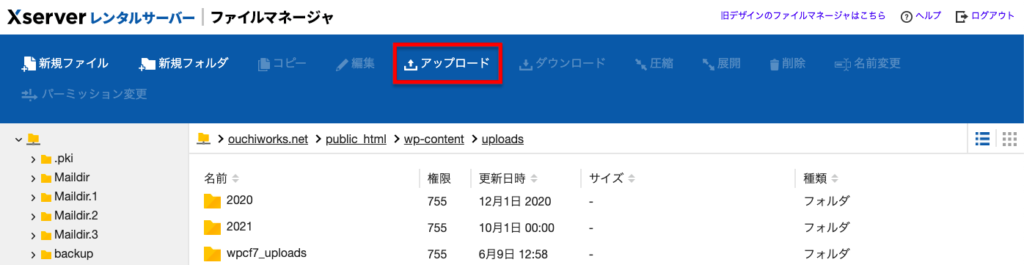
「uploads」をクリックします。

「アップロード」をクリックします。

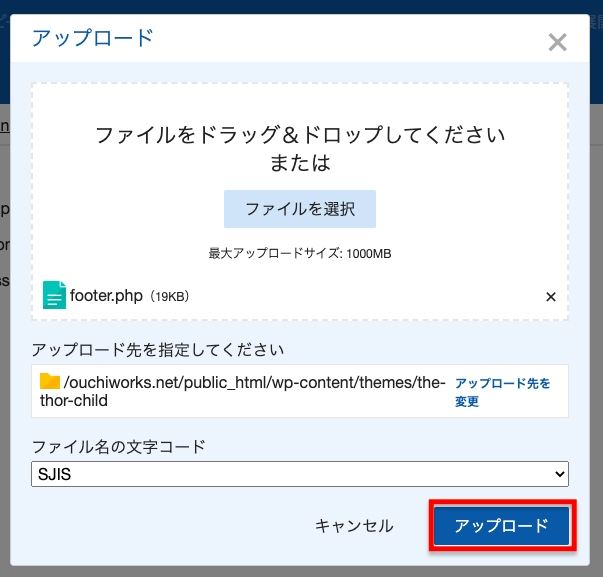
目的の階層が表示されたので「アップロード」をクリックします。

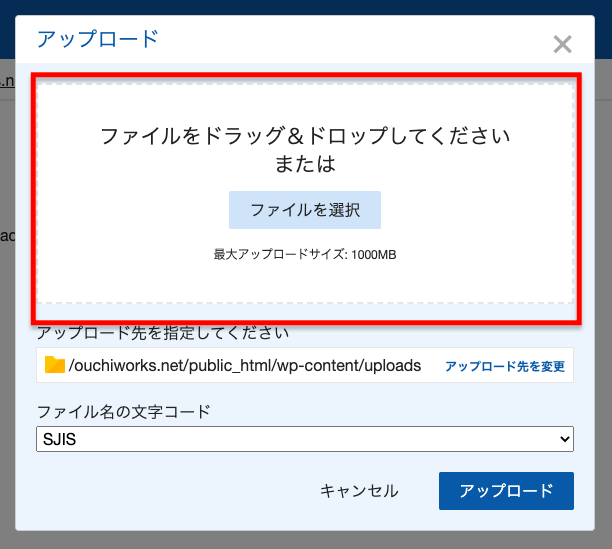
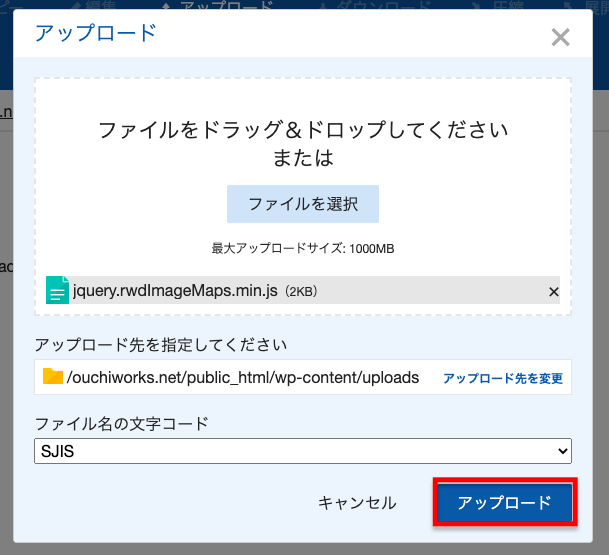
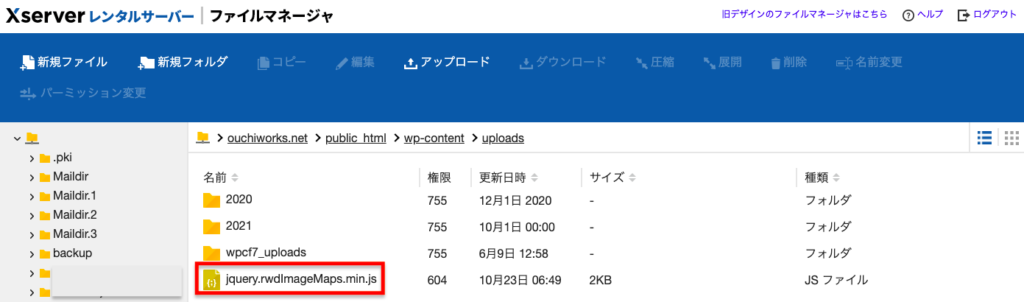
「ファイルをドラッグ&ドロップ」または「ファイルを選択」をクリックし、解凍したZIPファイルに入っていた「jquery.rwdImageMaps.min.js」をアップロードします。

「jquery.rwdImageMaps.min.js」をアップロードしたら「アップロード」をクリックします。

これでファイルのアップロードは完了です。

ワードプレスのテーマにコードを設置する
最後に、ワードプレスのテーマにコードを設置します。この記事では「THE THOR(ザ・トール)」の子テーマに設置します。
「THE THOR」の子テーマにコードを設置する手順は以下のとおりです。
① フッターを開く
② コードを入力する
フッターを開く
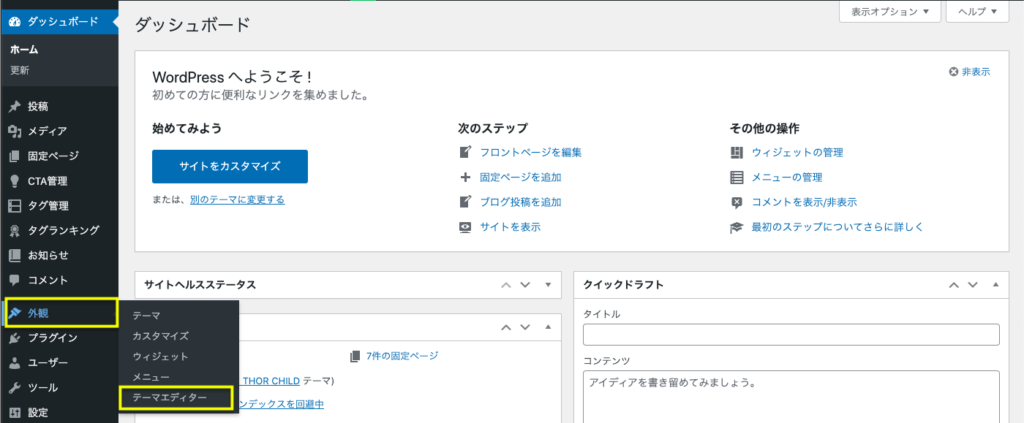
ダッシュボードメニューにある「外観」から「テーマエディター」を選択します。

このような画面が表示されたら「理解しました」をクリックします。

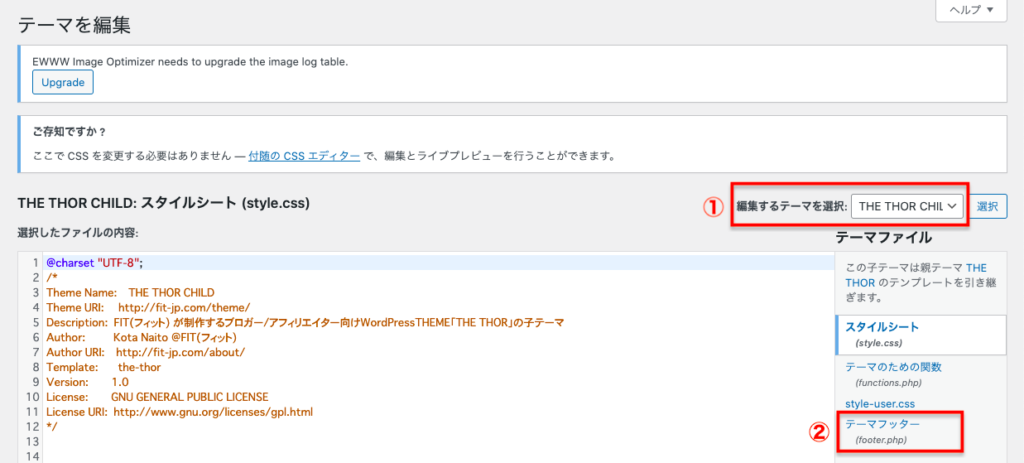
次に「選択するテーマを選択」で「THE THOR CHILD」を選択し、「テーマフッター(footer.php)」をクリックします。

子テーマに「footer.php」がない場合は、以下の手順で設置してください。
- サーバーにある親テーマのファイルを子テーマにアップロードする方法
- ① サーバーにアクセスして「ファイル管理画面」を開く。
② 「(ドメイン名)/public_html/wp-content/themes/the-thor」にある「footer.php」を選択し「ダウンロード」をクリックする。

③ 「(ドメイン名)/public_html/wp-content/themes/the-thor-child」にある「アップロード」をクリックし、「footer.php」をアップロードする。



画像の部分にコードを入力(コピペ)します。入力後「ファイルを更新」をクリックします。

<script type=”text/javascript” src=”/wp-content/uploads/jquery.rwdImageMaps.min.js”></script>
<script>
$(document).ready(function(e) {
$(‘img[usemap]’).rwdImageMaps();
});
</script>
このコードは<body></body>の間に設置すればよいのですが、わかりやすいように</body>の上に設置しました。
これでレスポンシブ化が完了です。
正常に動作しなかった場合の対処法
(2021年10月23日追記)
TCDテーマ「HAKU」では、以下のコードを入力したら正常に作動しました。
<script type=”text/javascript” src=”/wp-content/uploads/jquery.rwdImageMaps.min.js”></script>
<script>
jQuery(document).ready(function(e) {
jQuery(‘img[usemap]’).rwdImageMaps();
});
</script>

$(document).ready(function(e) {
$(‘img[usemap]’).rwdImageMaps();
を
jQuery(document).ready(function(e) {
jQuery(‘img[usemap]’).rwdImageMaps();
にすると正常に作動しました。
もし「$」でイメージマップが正常に作動しないテーマがあったら、「$」を「jQuery」に置き換えてみてください。
【まとめ】ワードプレスでイメージマップ(クリッカブルマップ)をレスポンシブ対応する方法
この記事では、ワードプレスの記事に設置したイメージマップをレスポンシブ対応する方法を解説しました。
① 「jQuery RWD Image Maps」をダウンロードする
②「jQuery RWD Image Maps」をサーバーにアップロードする
③ ワードプレスのテーマにコードを設置する
<script type=”text/javascript” src=”/wp-content/uploads/jquery.rwdImageMaps.min.js”></script>
<script>
$(document).ready(function(e) {
$(‘img[usemap]’).rwdImageMaps();
});
</script>
ワードプレステーマによっては、コードの「$」を「jQuery」に置き換えることで正常に作動することがありますので試してみてください。

をレスポンシブ対応する方法.jpg)







ダウンロードページまとめ-300x158.jpg)


する方法をわかりやすく解説-300x158.jpg)

