この記事を読むとできるようになること
- 1枚の画像に複数リンクを設置することができる
とうこ(@toko_ouchiworks)です。
この記事では、イメージマップ(クリッカブルマップ)を作成し、WordPress(ワードプレス)の記事の画像に複数リンク(別々のリンク)を設置する方法を解説します。
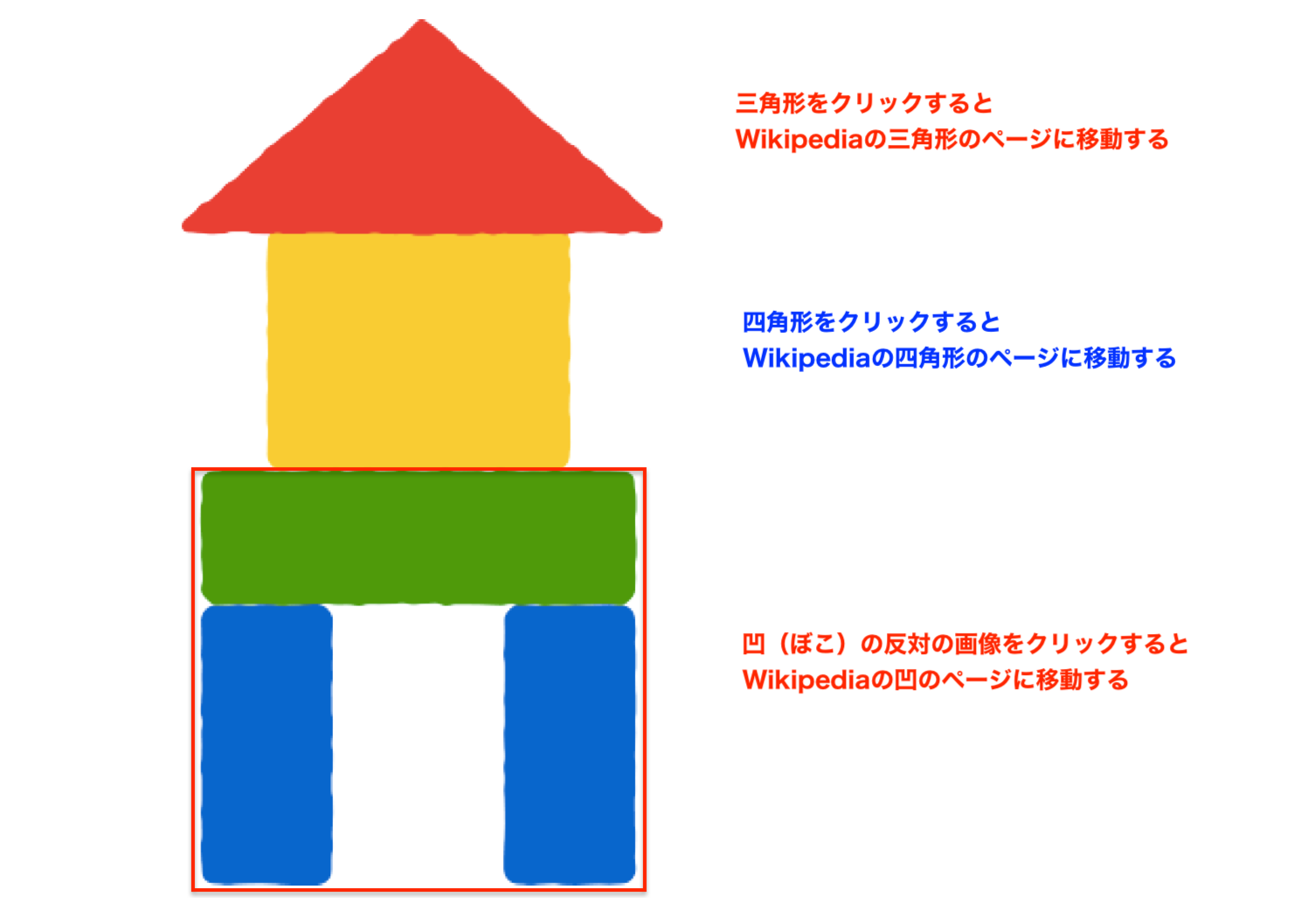
具体的には以下の画像のようなものを作ります。(積み木の画像をクリックしてみてください)

この記事を読むと、イメージマップ作成で超面倒なリンクを配置する時に必要な画像の範囲指定(座標の設定)を簡単にすることができますよ!
イメージマップで画像に複数リンクを設置する方法
下記の画像を使ってイメージマップを作成する手順を解説します。

WordPressの記事の1つの画像に複数リンクを設置する手順
- ワードプレスに使用するサイズの画像を準備する
- 「HTML Imagemap Generator」にアクセスして、画像をアップロードする
- リンクさせたい画像の範囲を指定する
- 生成されたコードをコピーする
- ワードプレスにコードを貼り付けリンク先を入力する
この記事では、イメージマップを作る時に「HTML Imagemap Generator(HTMLイメージマップ ジェネレーター)」を使います。
イメージマップは、画像を埋め込む「img要素」、マップを定義する「map要素」、リンク領域を設定する「area要素」、この3種類の要素で構成されています。
「HTML Imagemap Generator」を使うと、簡単な操作を行うだけでイメージマップで使われる3種類の要素が書かれたコードを自動生成してくれるので、自分でリンクの座標を調べたり微調整する必要がなくなります。
では、手順どおりやっていきましょう。
ワードプレスに使用するサイズの画像を準備する
ワードプレスにアップロードする画像と、次の手順のHTML Imagemap Generator」で使う画像は同じものを使います。
ワードプレスに使用するサイズの画像を準備してください。
「HTML Imagemap Generator」にアクセスして画像をアップロードする
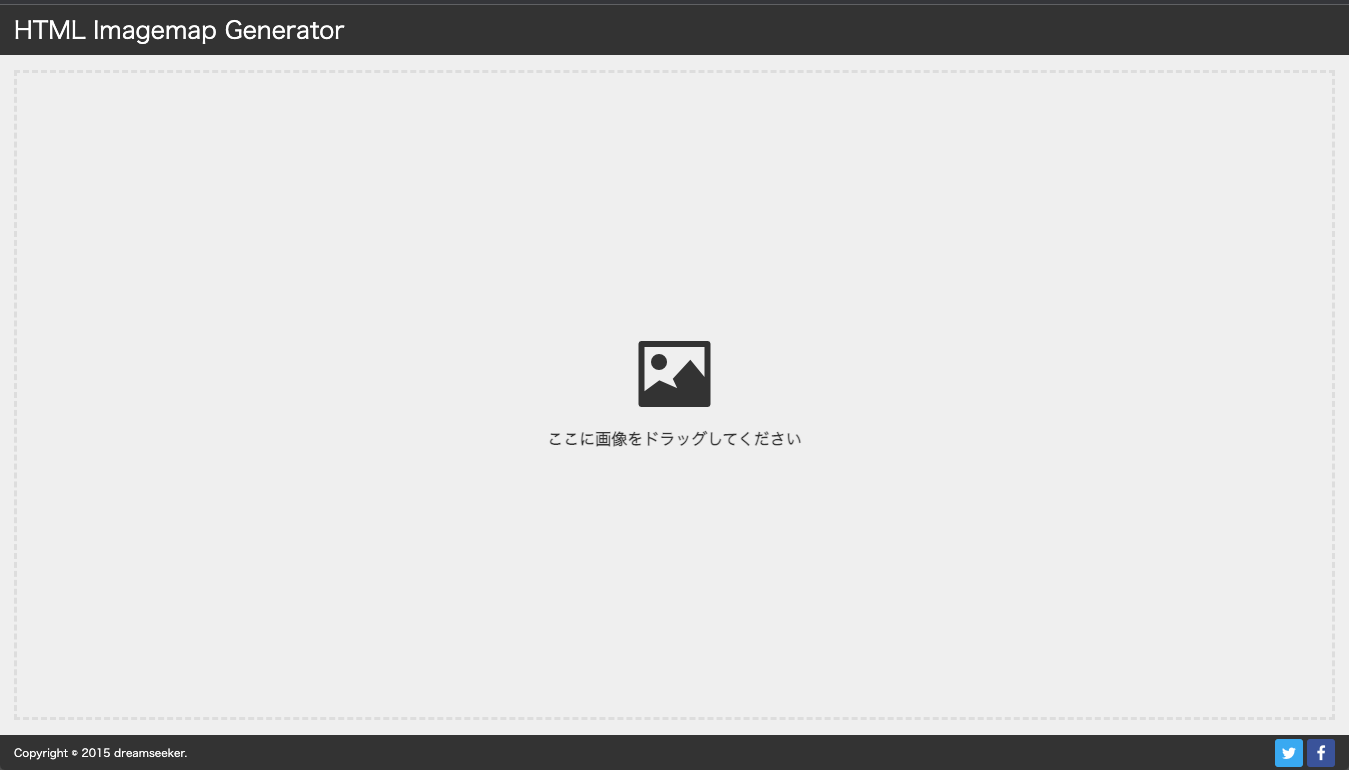
「HTML Imagemap Generator」にアクセスします。
ワードプレスに使用するサイズと同じ画像を、ドラッグ&ドロップしてアップロードします。

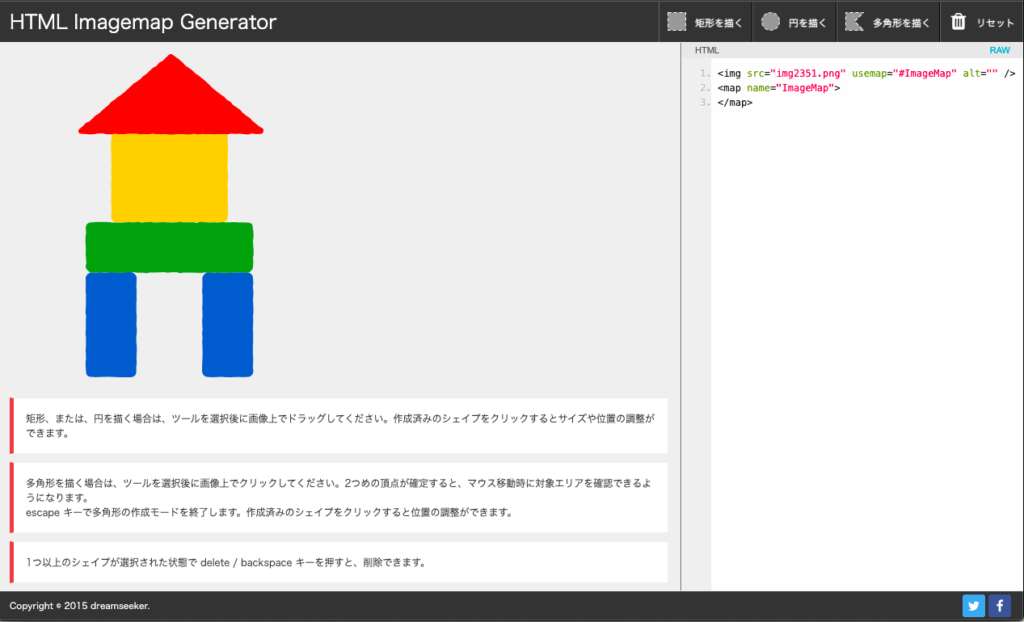
「HTML Imagemap generator」に画像が表示されます。

リンクさせたい画像の範囲を指定する
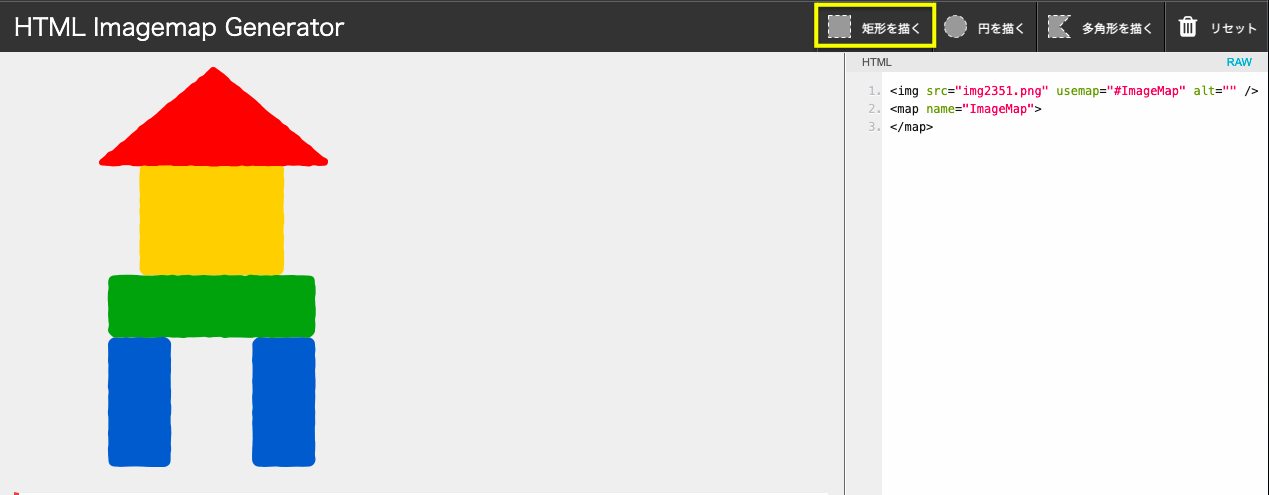
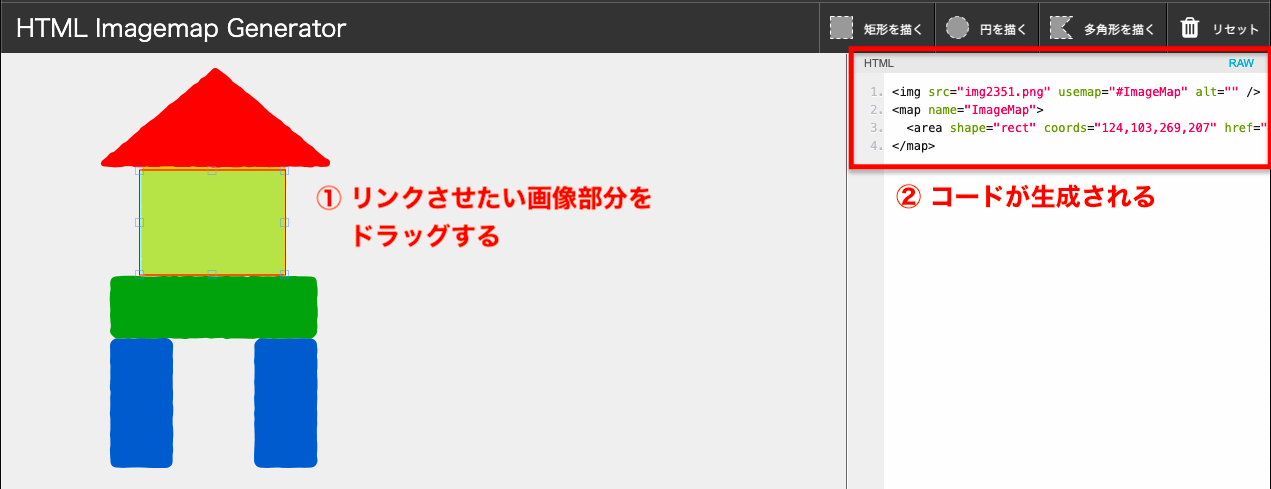
リンクさせたい画像を四角で範囲指定したい場合

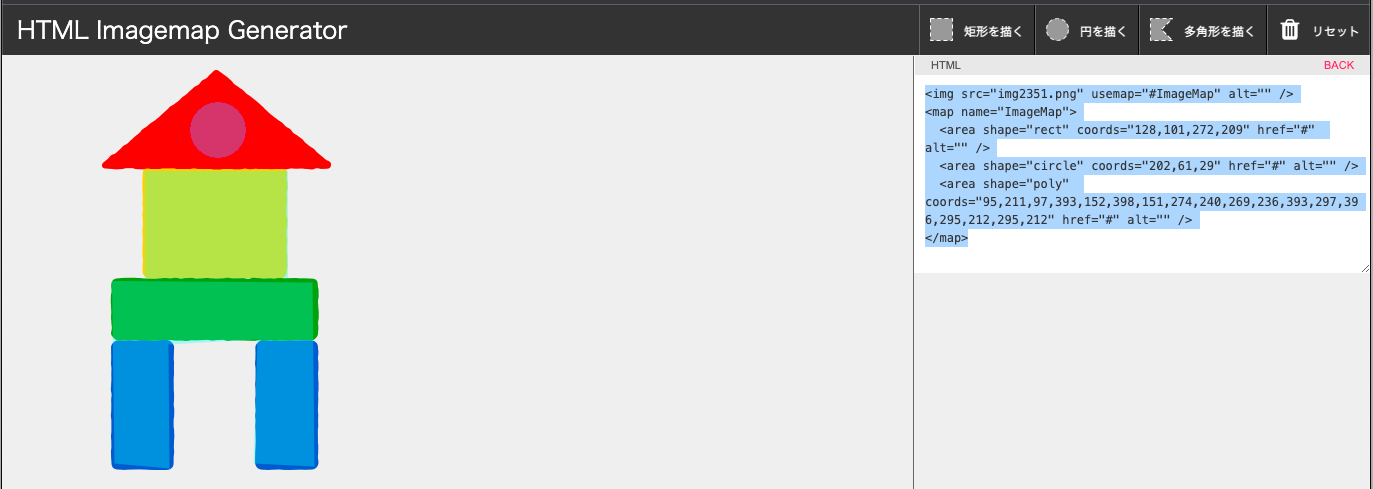
リンクさせたい画像部分をドラックすると、右側にコードが自動生成されます。

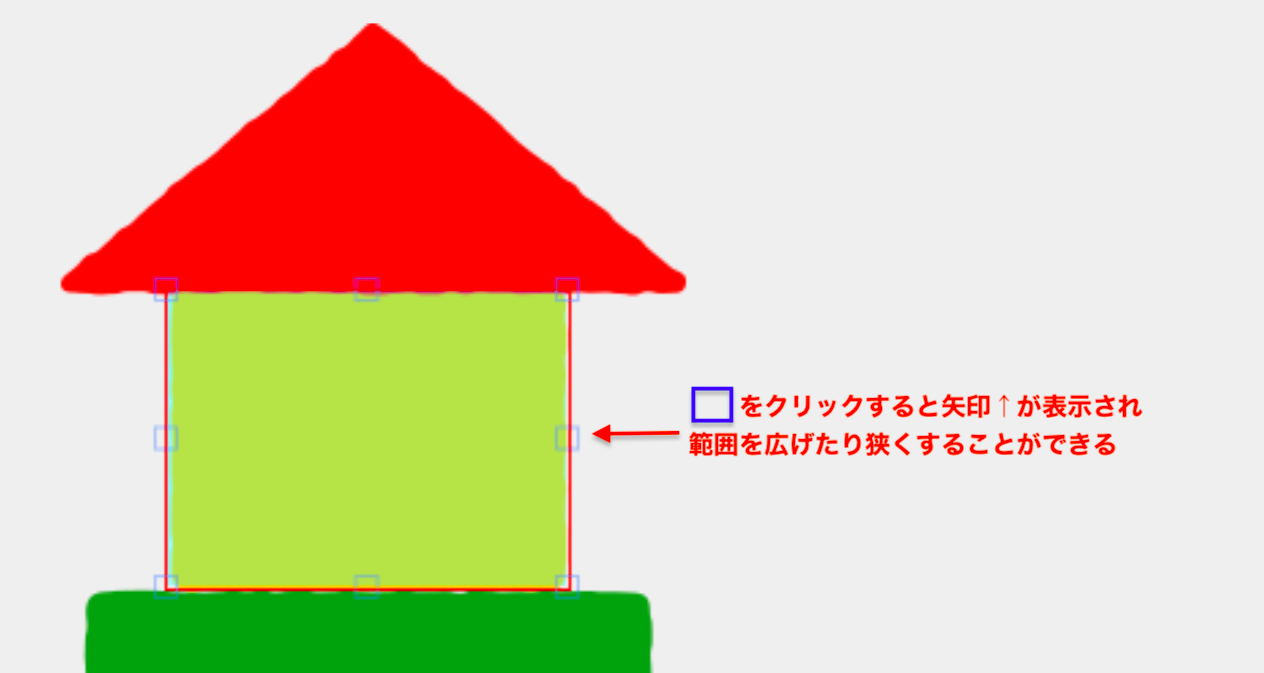
リンクさせたい画像部分に表示される青色の四角をクリックすると、範囲を広げたり狭くすることができます。なお、範囲を変更すると右側のコードが新しいコードに自動生成されます。

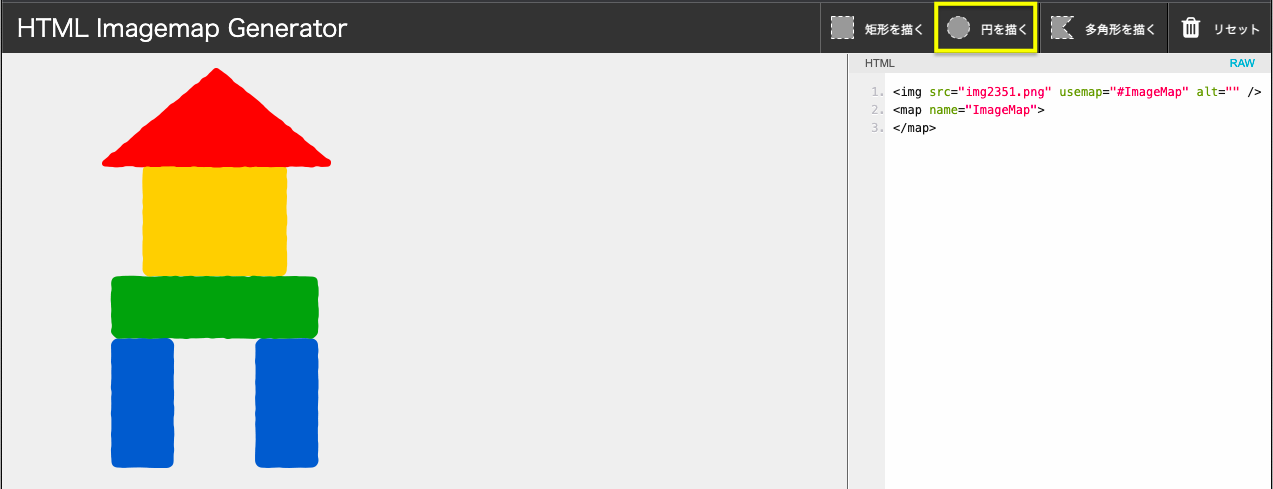
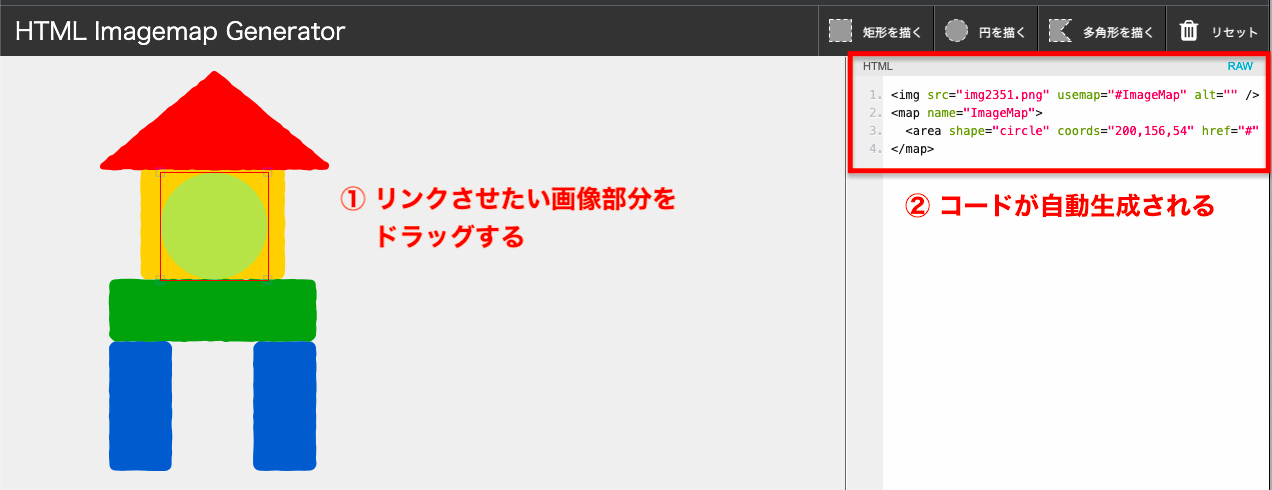
リンクさせたい画像を円で範囲指定したい場合

リンクさせたい画像部分をドラックすると、右側にコードが自動生成されます。

リンクさせたい画像を多角形(四角と円以外)で範囲指定したい場合

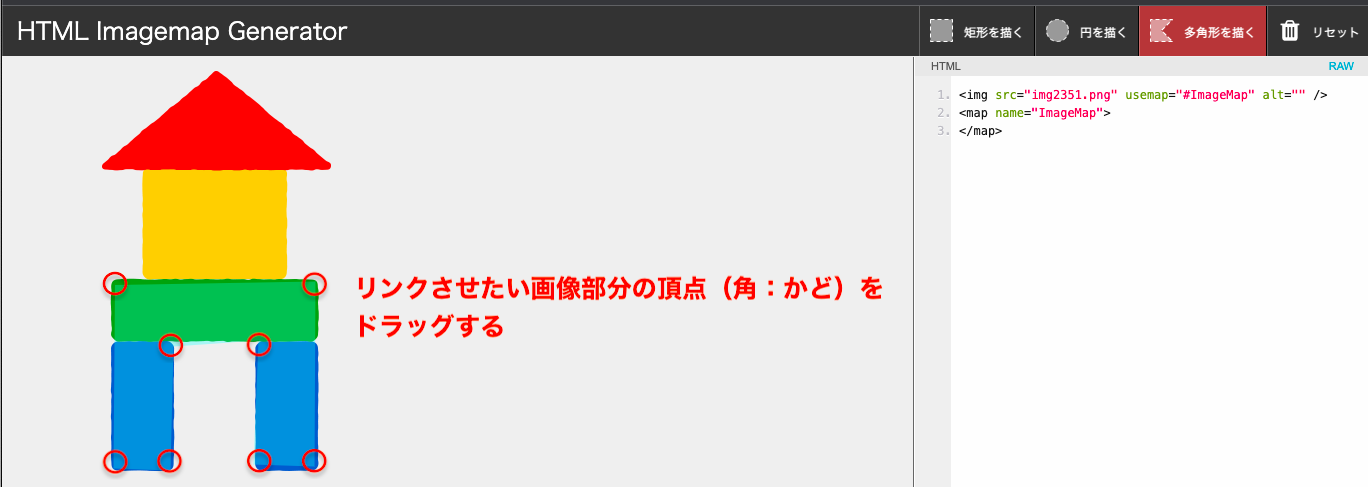
リンクさせたい画像部分の頂点(角:かど)をドラックしていきます。



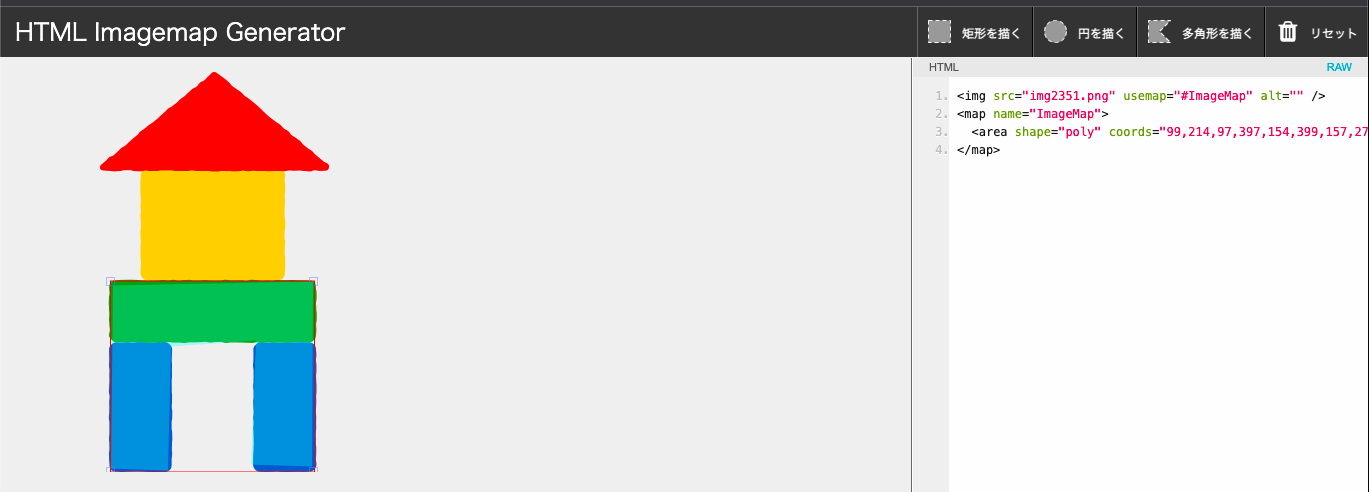
Escキー(エスケープキー)をクリックすると、右側にコードが自動生成されます。

生成されたコードをコピーする
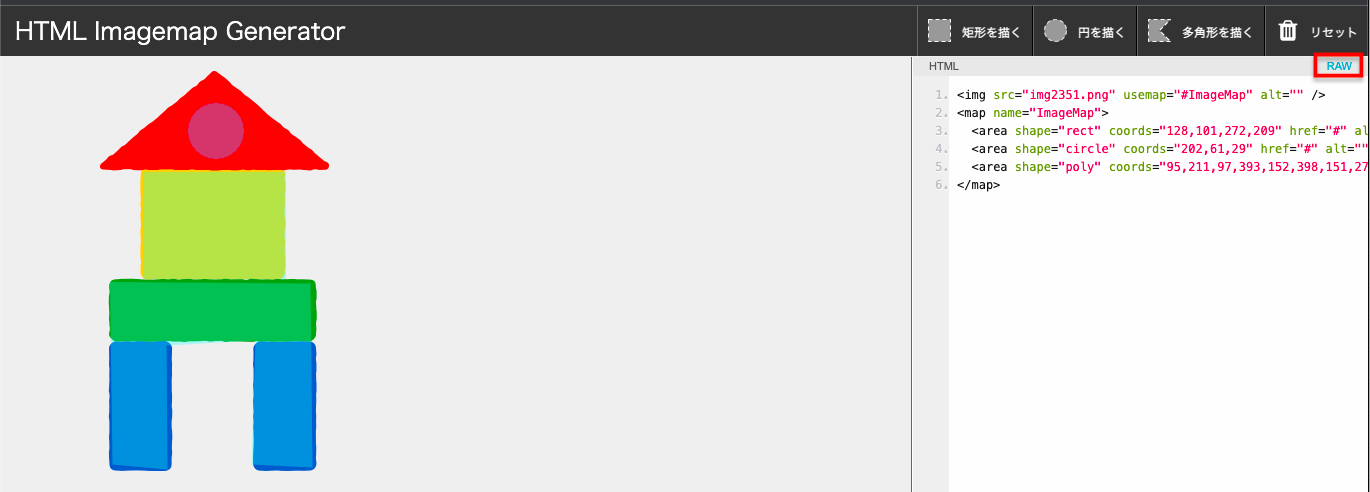
「HTML Imagemap generator」の右側に表示されているコードを範囲指定してコピーしてください。

コードの右上にある「RAW」をクリックするとコード全体が表示されるので、こちらをコピーしてもよいです。


ワードプレスにコードを貼り付けリンク先を入力する

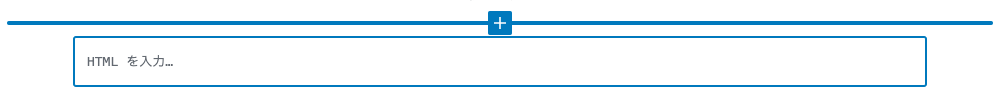
カスタムHTMLの「HTML を入力…」に「HTML Imagemap generator」でコピーしたコードを貼り付けます。

「HTML Imagemap generator」でコピーしたコード(例)
<img src=”img2351.png” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap”>
<area shape=”rect” coords=”128,101,272,209″ href=”#” alt=”” />
<area shape=”circle” coords=”202,61,29″ href=”#” alt=”” />
<area shape=”poly” coords=”95,211,97,393,152,398,151,274,240,269,236,393,297,396,295,212,295,212″ href=”#” alt=”” />
</map>
ワードプレスでイメージマップを使うためには、「HTML Imagemap generator」でコピーしたコードの「画像のURL」と「リンク先のURL」を任意のURLに置き換える必要があります。
「HTML Imagemap generator」でコピーしたコード
<img src=”img2351.png” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap”>
<area shape=”rect” coords=”128,101,272,209″ href=”#” alt=”” />
<area shape=”circle” coords=”202,61,29″ href=”#” alt=”” />
<area shape=”poly” coords=”95,211,97,393,152,398,151,274,240,269,236,393,297,396,295,212,295,212″ href=”#” alt=”” />
</map>
「image2351.png」は「HTML Imagemap generator」でアップロードした画像です。
ここに「ワードプレスにアップロードした画像のURL」を挿入します。
<imag sec=””> の “と” の間に「ワードプレスにアップロードした画像のURL」を挿入します。
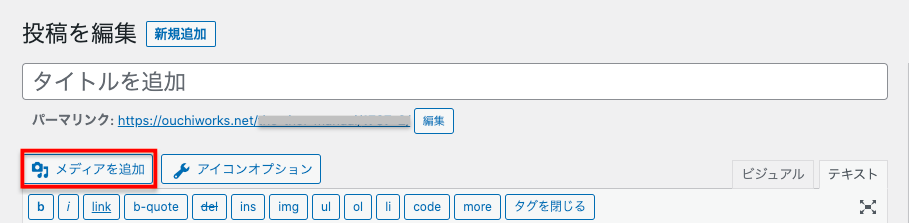
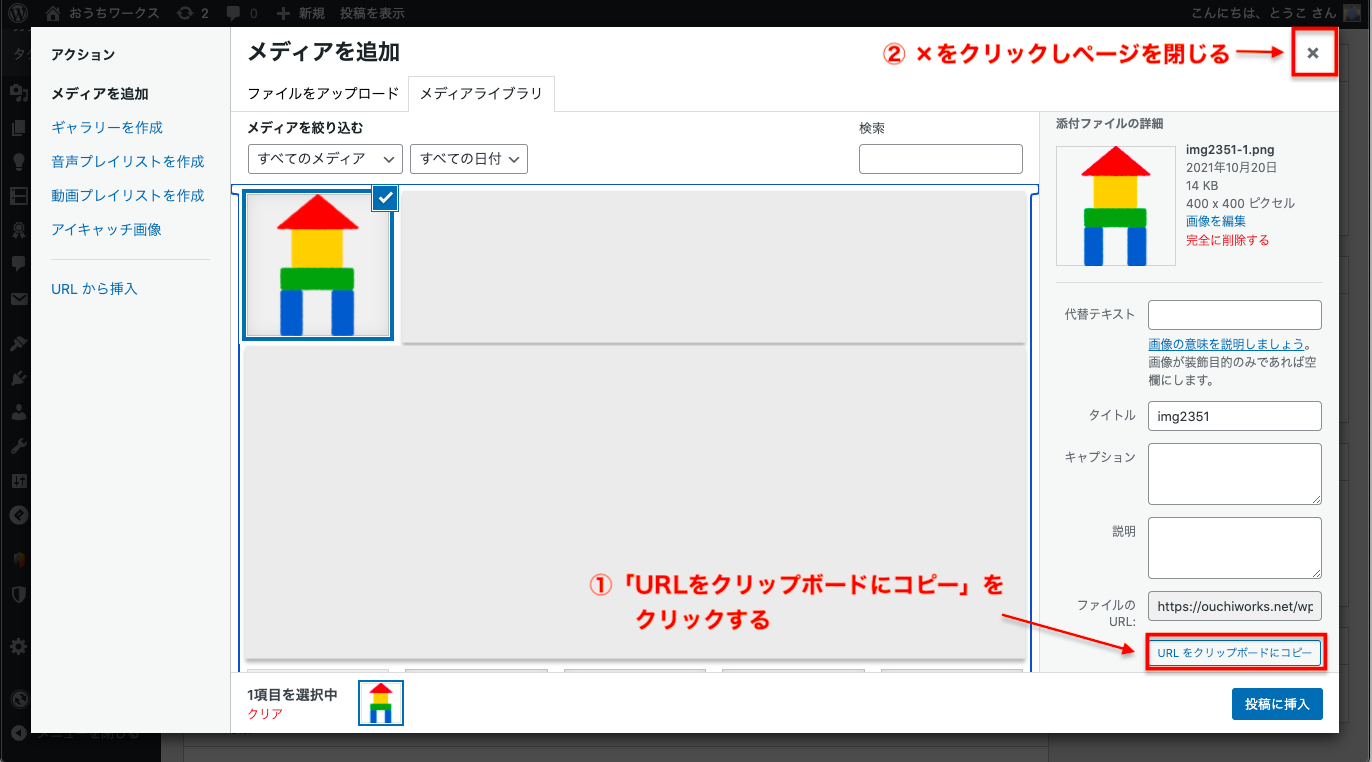
投稿画面にある「メディアを追加」をクリックし、「HTML Imagemap generator」でアップロードした画像と同じ画像をアップロードします。

画像をアップロードしたら、画面右下にある「URLをクリップボードにコピー」をクリックして、ページを閉じます。

ワードプレスのテキスト画面で、「HTML Imagemap generator」でアップロードした画像のファイル名を「メディアを追加」でコピーした画像のURLに置換えます。
修正前
<img src=”img2351.png” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap”>
<area shape=”rect” coords=”128,101,272,209″ href=”#” alt=”” />
<area shape=”circle” coords=”202,61,29″ href=”#” alt=”” />
<area shape=”poly” coords=”95,211,97,393,152,398,151,274,240,269,236,393,297,396,295,212,295,212″ href=”#” alt=”” />
</map>
修正後(「メディアを追加」でコピーした画像のURLに置換えた)
<img src=”https://ouchiworks.net/wp-content/uploads/2021/10/img2351.png” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap”>
<area shape=”rect” coords=”128,101,272,209″ href=”#” alt=”” />
<area shape=”circle” coords=”202,61,29″ href=”#” alt=”” />
<area shape=”poly” coords=”95,211,97,393,152,398,151,274,240,269,236,393,297,396,295,212,295,212″ href=”#” alt=”” />
</map>
<img src=”(ワードプレスにアップロードした画像のURL)” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap”>
<area shape=”rect” coords=”128,101,272,209″ href=”#” alt=”” />
<area shape=”circle” coords=”202,61,29″ href=”#” alt=”” />
<area shape=”poly” coords=”95,211,97,393,152,398,151,274,240,269,236,393,297,396,295,212,295,212″ href=”#” alt=”” />
</map>
「#」に「リンク先のURL」を挿入します。この記事ではWikipediaの記事をリンクします。
なお、「HTML Imagemap generator」で囲った矩形(くけい)、丸および多角形のコードは以下のとおりです。
「HTML Imagemap generator」で囲った図形のコード
- 矩形(=四角形):<area shape=”rect”>
- 丸:<area shape=”circle”>
- 多角形:<area shape=”poly”>
修正前
<img src=”https://ouchiworks.net/wp-content/uploads/2021/10/img2351.png” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap”>
<area shape=”rect” coords=”128,101,272,209″ href=”#” alt=”” />
<area shape=”circle” coords=”202,61,29″ href=”#” alt=”” />
<area shape=”poly” coords=”95,211,97,393,152,398,151,274,240,269,236,393,297,396,295,212,295,212″ href=”#” alt=”” />
</map>
修正後(リンク先のURLを追加)
<img src=”https://ouchiworks.net/wp-content/uploads/2021/10/img2351.png” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap”>
<area shape=”rect” coords=”128,101,272,209″ href=”https://ja.wikipedia.org/wiki/%E5%9B%9B%E8%A7%92%E5%BD%A2” alt=”” />
<area shape=”circle” coords=”202,61,29″ href=”https://ja.wikipedia.org/wiki/%E4%B8%89%E8%A7%92%E5%BD%A2” alt=”” />
<area shape=”poly” coords=”95,211,97,393,152,398,151,274,240,269,236,393,297,396,295,212,295,212″ href=”https://ja.wikipedia.org/wiki/%E5%87%B9” alt=”” />
</map>
これで、ワードプレスのイメージマップのPC表示は完成です。
なお、下記のように、同じ記事にイメージマップを複数掲載したい場合は、以下のコードを加筆修正してください。

積み木のイメージマップのコード
<img src=”https://ouchiworks.net/wp-content/uploads/2021/10/img2351.png” usemap=”#ImageMap” alt=”” />
<map name=”ImageMap“>
<area shape=”rect” coords=”128,101,272,209″ href=”https://ja.wikipedia.org/wiki/%E5%9B%9B%E8%A7%92%E5%BD%A2″ alt=”” />
<area shape=”circle” coords=”202,61,29″ href=”https://ja.wikipedia.org/wiki/%E4%B8%89%E8%A7%92%E5%BD%A2″ alt=”” />
<area shape=”poly” coords=”95,211,97,393,152,398,151,274,240,269,236,393,297,396,295,212,295,212″ href=”https://ja.wikipedia.org/wiki/%E5%87%B9″ alt=”” />
</map>

煙突と煙のイメージマップのコード
<img src=”https://ouchiworks.net/wp-content/uploads/2021/10/chimney-1.jpg” alt=”” usemap=”#ImageMap-1” />
<map name=”ImageMap-1“> <area alt=”” coords=”116,36,385,172″ shape=”rect” href=”https://ja.wikipedia.org/wiki/%E7%85%99″ /> </map>
イメージマップを複数作成する場合は、赤字の箇所を画像ごとに任意の文字列に変えてください。
イメージマップを複数作成する場合
<img src=”ワードプレスにアップロードした画像のURL” alt=”” usemap=”#ImageMap” />
<map name=”ImageMap“>
ワードプレスのイメージマップをレスポンシブ対応する方法はこちらの記事をご覧ください。
をレスポンシブ対応する方法-300x158.jpg)



-300x158.jpg)


ダウンロードページまとめ-300x158.jpg)


