とうこ(@toko_ouchiworks)です。
この記事では、WordPress(ワードプレス)にYouTube動画を埋め込む方法とサイズ調整の方法をご紹介します。
WordPressにYouTube動画を埋め込む方法は、利用しているエディタ(クラシックエディタまたはブロックエディタ)によって操作方法が変わります。
Classic Editor(クラシックエディタ)とブロックエディタのGutenberg(グーテンベルク)の両方のやり方を紹介しますので、ぜひご参照ください。
この記事を読んでできるようになること
・WordPressのサイトにYouTube動画を埋め込むことができる。
・WordPressのサイトに埋め込んだYouTube動画のサイズを調整することができる。
WordPressにYouTube動画を埋め込むメリット
Googleなどで検索をかけると、WordPressの記事にYouTube動画を添付している場合、検索結果にYouTube動画が表示される場合があります。
テキスト表示のタイトルとディスクリプション (記事の要約や概要)の検索表示の中で、YouTube動画が表示されるとかなり目立ちます。
その結果、自分のWordPressサイトに動画を埋め込むことでクリック率が上がる(=サイトの訪問数が増える)可能性が高くあります。
WordPressにYouTube動画を埋め込む方法
ワードプレスのYouTube動画を埋め込みは、以下の3つの手順で行います。
① YouTubeで埋め込み用のコードを取得する
② YouTubeの埋め込みオプションを設定する
③ WordPressサイトYouTube動画を貼り付ける
画像を使って順番に説明しますね。
手順①:YouTubeで埋め込み用のコードを取得する
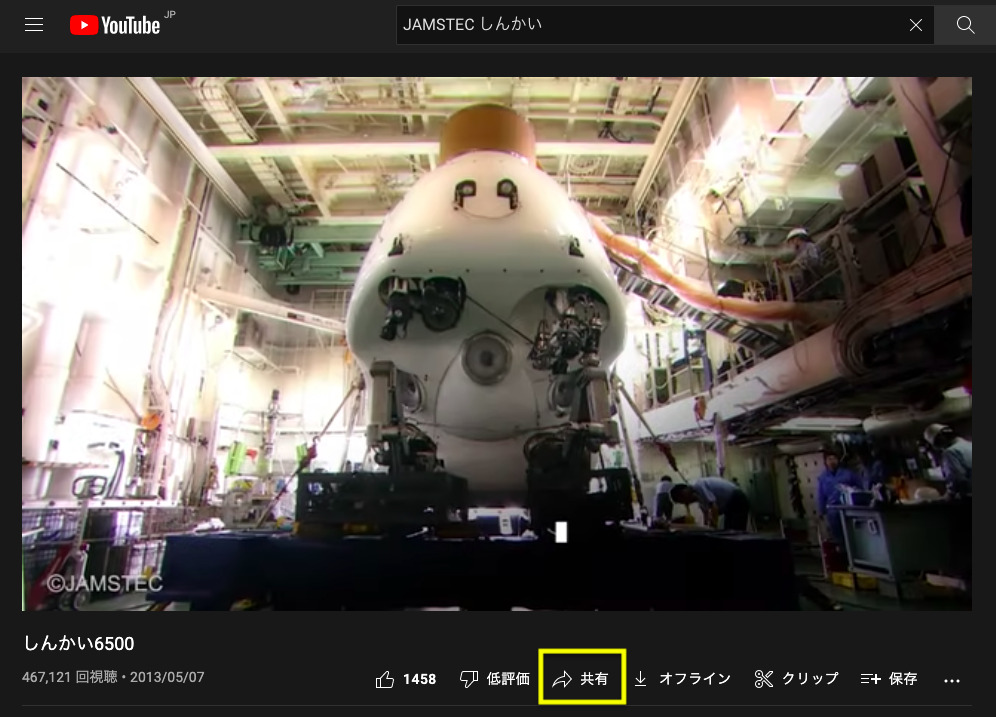
まず、埋め込みたいYoutube動画にアクセスします。
次に、動画の右下にある「共有」をクリックします。

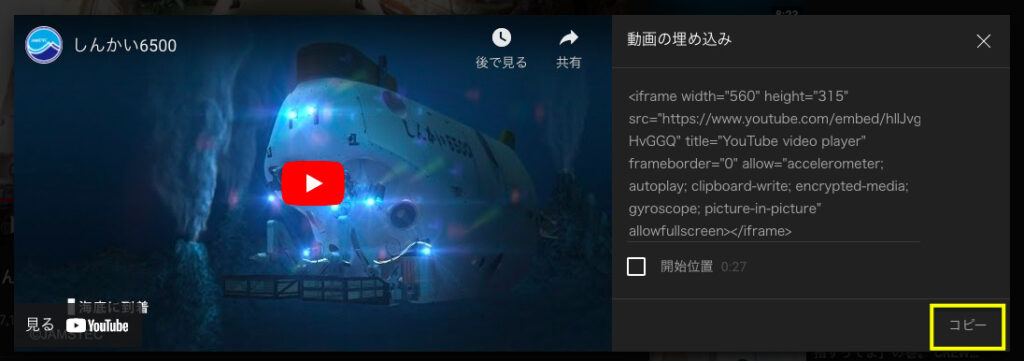
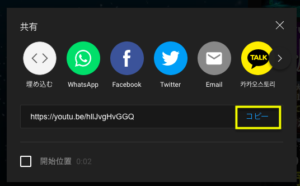
「共有」をクリックしたあとに「埋め込む」をクリックします。

動画の埋め込み用のコードが表示されるので、右下の「コピー」をクリックしてコードをコピーします。

この動画埋め込み用のコードは<iframe>を使っているので、サイズ調整をすることができます。(サイズ調整については後述します)
なお、動画埋め込み用のコードを取得する際に、オプションで動画の再生方法をカスタマイズすることができます。
何か変更したいものがあれば、手順②を参考にして設定してください。
手順②:YouTubeの埋め込みオプションを設定する
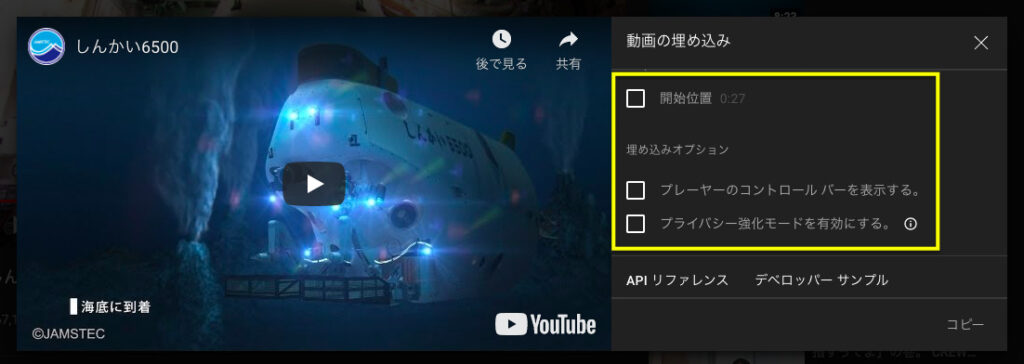
動画埋め込み用のコードを取得時に、以下の3つの項目を設定することができます。

開始位置
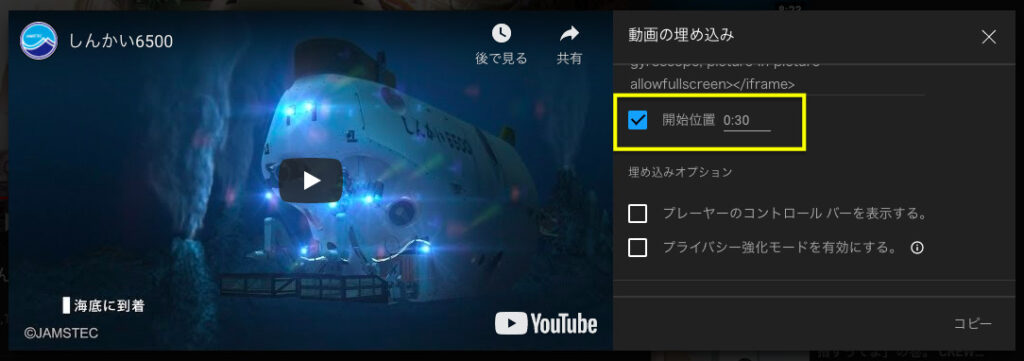
「開始位置」にチェックを入れると、動画の再生開始時間を指定することができます。例えば、動画を30秒後から見てほしいときに設定すると、30秒後から動画を再生することができます。
なお、動画の再生開始時間はmm:ss(mm分ss秒)の形式で指定することができます。

例:動画の再生時間を0分30秒に指定した場合
プレイヤーのコントロールバーを表示する。
「プレイヤーのコントロールバーを表示する。」にチェックを入れると、動画の下側にプレイヤーのコントロールバーが表示されます。
 画像:プレーヤーのコントロールバー
画像:プレーヤーのコントロールバープライバシー強化モードを有効にする。
「プライバシー強化モードを有効にする。」にチェックを入れると、ユーザーがサイト上で動画を再生するまでYouTubeに動画視聴履歴を残さないようにすることができます。
つまり、「プライバシー強化モードを有効にする。」にチェックを入れることで、YouTubeが動画視聴で得たデータを収集することがなくなります。
ユーザーのプライバシーを尊重したい方は「プライバシー強化モードを有効にする。」にチェックを入れてください。(当サイトはチェックを入れています。)
手順③:WordPressサイトにYouTube動画を貼り付ける
YouTubeの動画埋め込み用のコードがコピーできたら、コードをWordPressサイトに貼り付けます。
Classic Editor(クラシックエディタ)とブロックエディタのGutenberg(グーテンベルク)のコードの貼り付け方法を順番に説明しますね。
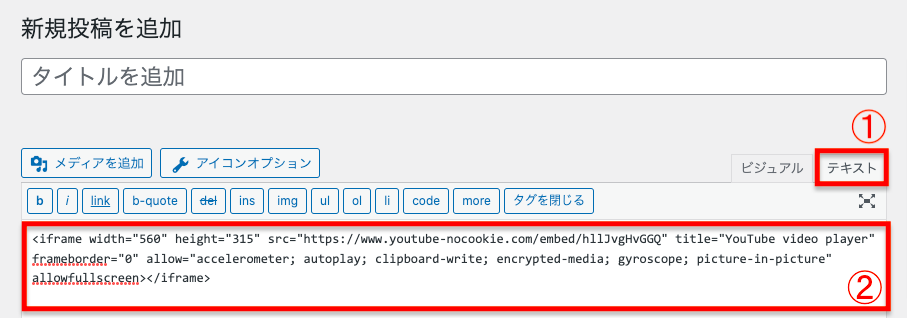
クラシックエディタ:テキストモード
クラシックエディタのテキストモードでのYouTube動画の埋め込みは、動画埋め込み用のコードをそのまま貼り付けて行います。
投稿画面で「テキスト」をクリックして、コードを貼り付けてください。

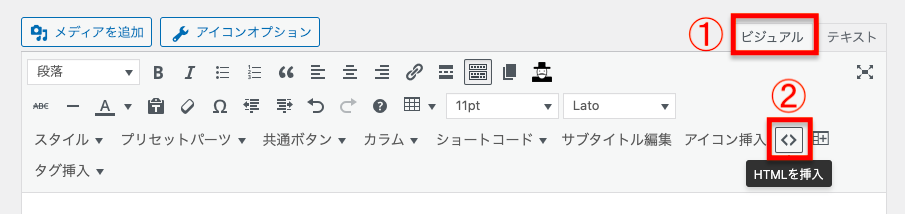
クラシックエディタ:ビジュアルモード
クラシックエディタのビジュアルモードでのYouTube動画の埋め込みは、まず「HTMLを挿入」をクリックします。

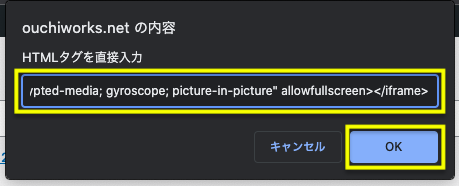
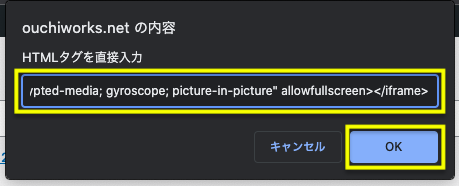
「HTMLを挿入」をクリックすると、HTMLタグを直接入力する画面が表示されます。コードを貼り付けて「OK」をクリックしてください。

「OK」をクリックすると動画が表示されます。

Gutenberg(グーテンベルク):クラシックブロック
GutenbergのクラシックブロックでのYouTube動画の埋め込みは「HTML挿入」で行います。
まず、クラシックブロックで作業するために「クラシック」をクリックします。

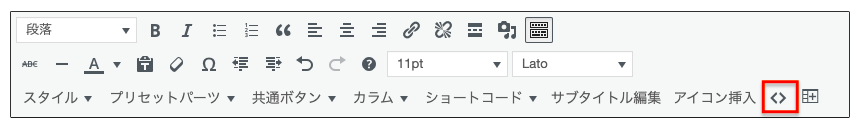
次に、メニューバーにある「<>」(HTML挿入)をクリックします。

すると、「HTMLを挿入」をクリックすると、HTMLタグを直接入力する画面が表示されます。コードを貼り付けて「OK」をクリックしてください。

「OK」をクリックすると動画が表示します。

Gutenberg(グーテンベルク):カスタムHTMLブロック
GutenbergのカスタムHTMLブロックでのYouTube動画の埋め込みは、「カスタムHTML」に埋め込みコードを貼り付けて行います。
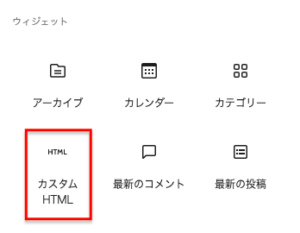
まず、ウィジェットにある「カスタムHTML」をクリックします。

次に、埋め込みコードを貼り付けると完了です。

WordPressにYouTube動画をリンクで設置する方法
YouTube動画はワードプレスの文章にリンクを設置することもできます。
例:リンクを設置した文章
まず、埋め込みたいYoutube動画にアクセスします。
次に、動画の右下にある「共有」をクリックします。

「共有」をクリックしたあとに「コピー」をクリックします。

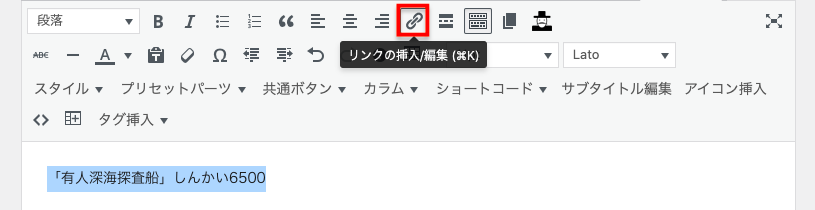
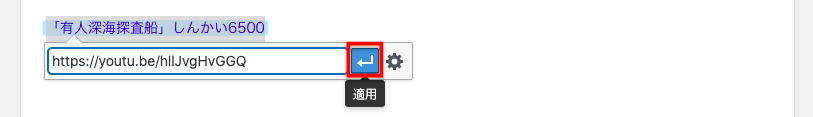
リンクしたい文章を選択して「リンクを挿入/編集」ボタンをクリックします。

コピーしたリンク先を貼り付けて「適用」をクリックします。これでリンク先の設置は完了です。

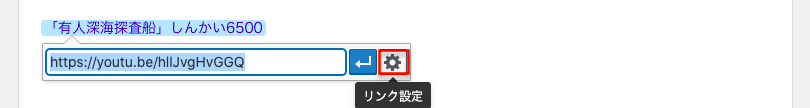
なお、「リンク設定」から、貼り付けたリンクを新しいタブで開くことができます。
まず、「リンク設定」をクリックします。

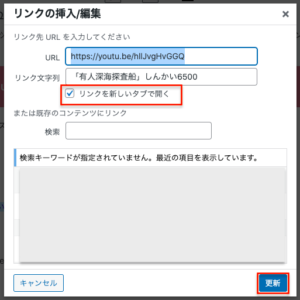
「リンクを新しいタブで開く」にチェックを入れて、更新をクリックしてください。

WordPressに埋め込んだYouTube動画のサイズ調整方法
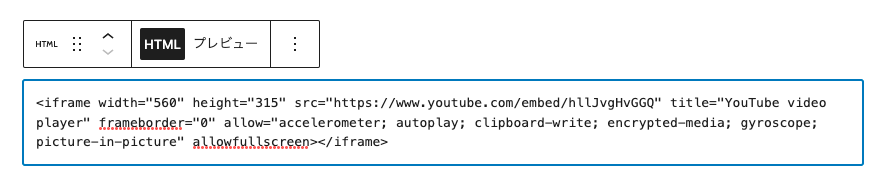
YouTube動画のサイズは、埋め込みコードの<iframe>と</iframe>の間にある、横幅(width)と高さ(height)の数値を変更することで調整することができます。
例として、有人潜水調査船「しんかい6500」のYouTube動画の埋め込みコードを紹介します。
YouTube動画のサイズを変更したい時は、埋め込みコードの「width=”560″ height=”315″」の部分を直接書き換えます。
なお、YouTubeが推奨しているアスペクト比(動画の縦と横の比率)は16:9です。(参照先)







をレスポンシブ対応する方法-300x158.jpg)

ダウンロードページまとめ-300x158.jpg)
